Best React UI Libraries for Impressive Web Development

Unlocking the power of React UI Libraries
This article will provide an overview of the top React UI libraries that you can use in your future projects. Let’s first explore some fundamental concepts to enhance your understanding of React UI component libraries.
Did you know that approximately 75% of people assess the credibility of a website based solely on its appearance? Significantly, the success of a web project largely depends on the quality of its design and presentation to users. When building and maintaining a large-scale web project, one of the most important aspects to focus on is the User Interface (UI) of the product. The UI plays a significant role in determining the visual and interactive experience of the website or app for its users.
Creating outstanding websites is a gradual process that involves continuous evolution and adaptation. If you look at older versions of popular websites and compare them to how they look today, you’ll notice a huge difference. Unsurprisingly, writing your own code for every change in your design is time-consuming and demanding. Hence, this is where programming libraries are useful! Using a UI component library simplifies the entire task, making it easier and faster.
This article will provide an overview of the top React UI libraries that you can use in your future projects. Firstly, let’s explore some fundamental concepts to enhance your understanding of React UI component libraries.
What are React UI libraries?
A component library is a repository that contains pre-built UI components designed for use in applications, websites, or software. These components can include buttons, input fields, icons, text elements, and UI kits, among others.

These libraries cover a wide range of UI components, ranging from basic elements like buttons, inputs, and icons, to more complex components like navigation menus, data grids, and forms. Primarily, the objective of these libraries is to simplify the UI development process by offering a collection of tested and functional components that can be easily integrated into an application.
Let’s explore the significance of a React UI component library for developers, designers, and users, and how it benefits each group.
Developers
A collection of reusable UI elements serves several purposes to the developers:
Standardizes the front-end development process across different projects.
Makes it easier for new team members to get started by providing a consistent set of components.
It reduces the need for ongoing maintenance and updates, saving time and effort.
It speeds up the development of new applications by reusing pre-built components.
Designers
With a component library, designers can:
Scale their designs effectively without constantly creating new design assets.
Maintain a consistent UI, ensuring a harmonious look and feel across the product.
Users
A successful component design system has several benefits for users:
Provides a consistent and familiar interface across different parts of a product.
Enhances the navigation experience, making it easier for users to find what they need.
Improved user experience, resulting in better outcomes for the business.
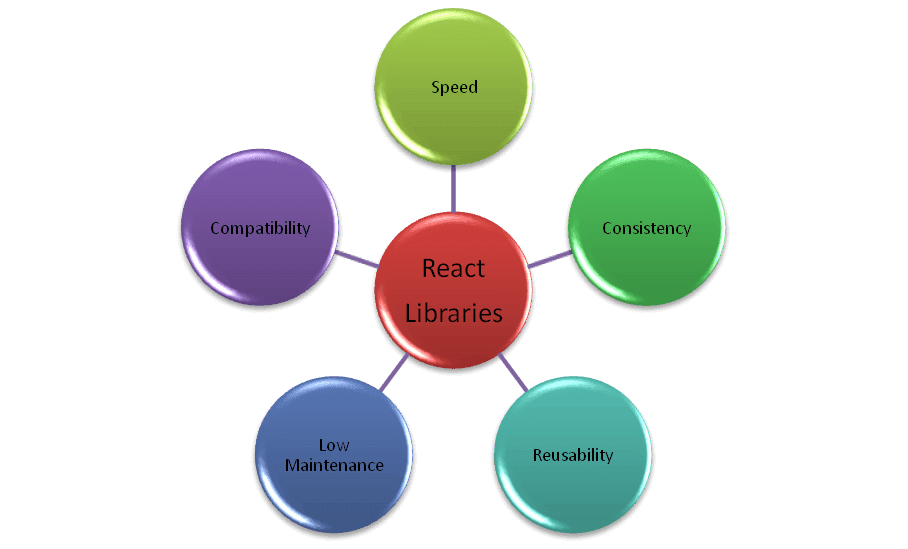
Benefits of using a React UI library
The primary advantage of using a React UI component library is to save development time. Additionally, using these libraries can effectively reduce costs associated with code maintenance and updates.
Here are some of the reasons why developers choose to use React UI component libraries:

Rapid development process
When it comes to speed, React UI component libraries contribute to enhance the speed of development by offering a wide range of readily available components. Instead of repeatedly writing code for common features such as tables, maps, or advanced options like themes, you can select from the existing options and incorporate them directly into your design. Consequently, this significantly speeds up the development process as you can focus more on the actual development of the product and do the styling very quickly.
Consistency
One of the greatest benefits of using a component library is that it ensures the components appear and function consistently throughout the app. As a result, it makes your app feel more professional and polished.
Reusability
Components that exist within a component library are inherently reusable, both within and across web apps. If a modification is required, we only need to make the change once in the component library, and it will be automatically updated throughout all implementations.
Low Maintenance Cost and Workload
Having more code increases the maintenance workload. Reusable components offered by UI libraries minimize the amount of code you need to create and maintain. This simplifies the maintenance workload, lowers costs, and allows you to manage the code more efficiently.
Compatibility with Different Browsers
To make sure that your website looks good and works well on different web browsers, it’s important to style it correctly. Component libraries provide pre-built code that ensures compatibility with older browsers. It saves you time and effort in making your website visually appealing and functioning smoothly across various browsers.
Top 10 React UI Libraries
There are many React UI libraries available on the web. Here is a list of top 10 React UI component libraries, highlighting their respective advantages and disadvantages. This comprehensive overview will assist you in selecting the most suitable library for your project.
MUI
MUI is a highly popular React UI library with an active global community of over one million skilled developers. It provides a collection of ready-to-use sliders, drop-down menus, and navigational tools. All components in MUI adhere to the latest accessibility standards and are fully customizable.
With MUI, you can effortlessly modify the overall appearance of your app. By utilizing Google’s Material Design system and CSS utilities, you have complete control over the visual style and usage of the components.

MUI Pros:
It offers a wide range of pre-designed components that can be customized according to your needs.
It has a large and active community, which means regular updates, bug fixes, and support.
The documentation is detailed and includes helpful examples and demos.
You can easily customize the appearance of components using its theming system.
MUI Cons:
It might be challenging for beginners due to its extensive features.
The styling approach may not fit every project’s design requirements.
The library’s size can be larger compared to other options resulting in performance issues and higher loading time.
Ant Design
Ant Design is one of the top React component libraries. React developers use Ant Design to enhance the visual appeal and usability of their websites or apps. It enables the easy integration of responsive elements and interactive features without the need for custom CSS. The clean and user-friendly design of Ant Design gives websites and apps a professional look.

Ant Pros:
It provides a comprehensive set of components with consistent design.
Strong internationalization support makes it suitable for global projects.
The documentation is detailed, and the codebase is well-maintained.
You can customize themes and even use a built-in dark mode.
Ant Cons:
It may not perfectly align with design systems other than Ant Design.
The component API might be overwhelming for beginners.
Some components may lack certain customization options.
Chakra UI
Chakra UI provides modular, accessible, and user-friendly interface components that are essential for building applications. One of the great advantages of Chakra UI is that you can easily customize the components to match your design specifications. It offers both light and dark user interface themes, giving you flexibility in choosing the look and feel of your app. With a collection of 49 components, Chakra UI has become a popular choice among developers.

Chakra Pros:
It prioritizes a great developer experience with a simple and intuitive API.
You can easily theme and customize the components’ styling.
It provides a comprehensive set of accessible and responsive components.
Built-in support for responsive design and RTL languages.
Chakra Cons:
The library’s component collection may not be as extensive as some others, requiring additional custom components.
The library doesn’t have a large community or ecosystem as some others.
Semantic UI React
Integrating React with Semantic UI to create a customized library is a great idea. Unlike React, Semantic UI does not rely on the virtual DOM. With the Semantic UI React library, developers can easily create visually appealing and responsive web pages using clean and expressive code. What’s even better is that Semantic UI React provides a wide range of customizable elements, allowing you to unleash your creativity.
Semantic Pros:
It comes with a comprehensive set of accessible and semantic components.
The library uses natural language syntax, making it easier to read and understand.
You can customize and theme the components.
There are various community-contributed themes available.
Semantic Cons:
The library’s size may be relatively large, affecting bundle size.
Customization options might be limited compared to other libraries.
The community and ecosystem may not be as extensive as some others.
Blueprint
Blueprint UI is specifically designed for desktop applications and excels at creating complex user interfaces that handle large amounts of data with multiple components and modules. This toolkit offers a comprehensive library of components which can be easily customized using CSS to match your desired style and aesthetics. Consequently, this flexibility allows you to tailor the components to fit your specific application’s needs.

Furthermore, what makes Blueprint UI particularly convenient is its integrated tools for further customization. Specifically, these tools empower you to make additional adjustments to the components and applications with minimal coding required. This means you can fine-tune the interface and add unique functionalities without having to spend excessive time and effort on coding.
Blueprint Pros:
It is specifically designed for enterprise applications.
Offers a set of well-documented and customizable components.
There is a strong focus on accessibility and usability.
The modular architecture allows selective imports to optimize bundle size.
Blueprint Cons:
It has a limited number of components compared to other libraries.
The customization options may be relatively limited.
The library may not be as widely adopted or actively maintained as others.
React Bootstrap
React Bootstrap is a fantastic tool for creating user interfaces in React. Unlike some other libraries, React Bootstrap is built specifically for React and doesn’t have any external dependencies. It has a wide range of components available for use.
One of the standout features of React Bootstrap is its focus on accessibility. In addition, what makes it useful for React developers is that instead of the entire library, you can just import the individual components like the React-Bootstrap button component.

React Bootstrap Pros:
React Bootstrap provides a set of pre-built components that are easy to use and customize.
React Bootstrap has the feature of responsive design ensuring that your UI will adapt and look good on different screen sizes and devices.
React Bootstrap follows a component-based architecture that allows you to reuse and compose components, resulting in cleaner and more maintainable code.
React Bootstrap has a large and active community of developers. You can find plenty of resources, tutorials, and community support.
It also allows you to customize the components according to your needs. You can modify styles, add additional functionality.
React Bootstrap Cons:
It requires some knowledge of React and Bootstrap. If you are new to either of these technologies, there may be a learning curve involved in understanding how to use and customize the library effectively.
The fine-grained control over styles can be a bit challenging.
React Bootstrap has dependencies on both React and Bootstrap. This means you need to manage and update these dependencies alongside React Bootstrap itself.
Using React Bootstrap can add to the overall size of your application because it includes the entire Bootstrap CSS and JavaScript.
It may not always be compatible with the latest versions of React or Bootstrap.
Redux
Redux is also one of the most popular React UI libraries. It provides various DevTools that help you identify changes in your application state, log them, and send error reports. These tools are valuable for fine-tuning your applications and making them work better.

One great thing about Redux is that it can be used with other JavaScript frameworks, such as Angular. Moreover, it helps connect React components to other components, making it versatile and useful in different contexts.
Redux Pros:
Redux provides a centralized store that holds the entire state of the application leading to better organization and maintainability.
It follows a strict pattern of state updates. This predictable pattern makes it easier to understand how the state changes and debug potential issues.
Redux includes a feature called time travel debugging, which allows developers to replay actions and inspect the state at different points in time.
With Redux, you can access the application state from any component without having to pass props through multiple levels of the component tree.
Redux has a large and active community. This strong ecosystem support can help speed up development and provide solutions to common problems.
Redux Cons:
Implementing Redux can be time-consuming and overwhelming for beginners or for smaller projects.
It requires fundamental knowledge of the concepts like reducers, actions, and middleware. Understanding how these pieces fit together and how to structure your code properly can take time and effort.
Redux works well when you’re working on large-scale applications. For small or simple projects, using Redux might create unnecessary complexity.
Rebass
Rebass provides a set of basic building blocks for creating great-looking user interface components in React. These building blocks, called primitive components, can be customized and combined to make a complete UI component library with a consistent look and feel. The package includes primitives for things like layout, text, images, cards, and forms, which make it easy to structure and style your app.

To make styling even easier, Rebass has a Theme Provider component that allows you to apply predefined themes to your components. You can also define your own themes and design tokens using the Theme Specification.
Rebass Pros:
Rebass has a small bundle size and doesn’t add significant overhead.
It has built-in support for creating mobile-friendly and responsive interfaces.
Integration with Styled Components for styling with CSS-in-JS is possible.
It offers easy reuse and composition of UI elements for code reusability.
Rebass has built-in theming to customize and maintain consistent styling.
Rebass Cons:
Customization options may be limited compared to other UI libraries.
Beginners require fundamental knowledge of Styled Components or CSS-in-JS.
Rebass has a smaller community and ecosystem compared to popular UI libraries, resulting in fewer resources and support.
Grommet
Grommet is a user-friendly option that provides a wide range of UI components and detailed guidelines for utilizing various coding languages and layouts. It offers a multitude of layout options that may not be available with other UI frameworks. This allows developers to create unique and visually appealing designs for their websites or applications. Additionally, Grommet provides multiple design templates, patterns, and sticker sheets, making it easier to kickstart your project and maintain consistency throughout.

Grommet Pros:
Grommet offers a comprehensive set of pre-built UI components and utilities, providing a wide range of functionality.
Grommet puts a strong emphasis that the components meet accessibility standards and guidelines.
It has built-in support for responsive design, allowing for the creation of responsive and mobile-friendly interfaces.
It provides extensive customization options, making it easy to customize the appearance and behavior of components to suit your project’s needs.
Grommet has robust theming capabilities, allowing you to define and apply custom themes.
Grommet Cons:
Due to the rich feature set and customization options, there might be a need of understanding and utilizing all of Grommet’s capabilities effectively.
Grommet has a larger bundle size compared to more lightweight UI libraries. This could potentially impact initial loading times.
You may find fewer community resources, third-party components/plugins, or community support compared to more widely adopted libraries.
React Router
React Router has become very popular because of its declarative programming model. When you create an application with React, it’s a good idea to have certain components and elements that you can easily put together in the app. As such, React Router provides a collection of these components, which allow you to add specific URLs that can be bookmarked.

Additionally, it is considered one of the best React libraries because it provides a simple way to handle navigation on a single page of your app. The library allows for smooth transitions between different screens. Furthermore, it also provides excellent support for nesting components, making it easier to structure your app in a precise manner.
React Router Pros:
React Router allows you to define routes using a JSX syntax that closely mirrors the component structure.
It allows you to create routes that are parameterized and can handle dynamic data or URL parameters.
React Router supports nested routing, enabling the creation of complex nested route structures and component hierarchies.
It handles the history management for your application, allowing you to navigate between pages and manage the browser history programmatically.
React Router is a widely used and popular library with a large and active community.
React Router Cons:
React Router can be a bit challenging for developers who are new to web development routing. It might take some time and effort to understand the different parts, ideas, and tools that React Router offers.
It provides limited features for handling other aspects of application state management or complex UI requirements. You may need to rely on other libraries or custom solutions for those functionalities.
Choosing the Best React UI Component Library
Taking into consideration all the points mentioned in this article, you can make a smart decision on selecting a library or combination of libraries that align with the specific requirements of your project. These libraries have revolutionized web development by providing the convenience of pre-built React UI components.
Throughout this article, we have gained insights into the essence of UI libraries and their significance for developers, designers, and users alike. Additionally, we have explored several advantages that make React UI component libraries an attractive choice for developers. Lastly, we have examined ten exceptional React UI component libraries, assessing their individual strengths and weaknesses, enabling you to choose the most suitable one for your project.
Next Steps
We trust this article has provided you with a solid understanding of React UI component libraries. Once you understand the essential features of each library, you’ll be able to fully utilize the convenience of pre-built UI components for your web-based projects. Our upcoming article will cover the topic of “Internationalization and Localization in React JS”, exploring effective strategies and popular libraries for implementing multi-language support in React JS applications.
If you found this article valuable, we kindly encourage you to share and recommend it to others. Furthermore, feel free to connect with us on Twitter, sharing your interests and preferences. Thank you for your continued support and engagement!
