Do Limitations of ReactJS Exist?

Looking to develop a modern web application that boasts a stunning, responsive, and dynamic UI? Look no further than ReactJS! React definitely has its share of epic advantages, but it’s important to keep in mind that there are limitations of ReactJS.
It is important for businesses to consider the potential drawbacks and ensure that the React library is the right choice for their specific needs. In this brief guide, we’ll help you identify potential limitations of ReactJS that’ll help you make informed decisions about future development plans. This knowledge helps you leverage the technology to improve the lifecycle of your ReactJS applications.
To ensure a seamless, hassle-free experience for users every time, we should understand where these limitations of ReactJS can show up and how you can avoid them. Because as you know, the goal is to maintain lightning-fast, engaging experiences that will keep your users coming back for more. Let’s jump into it!
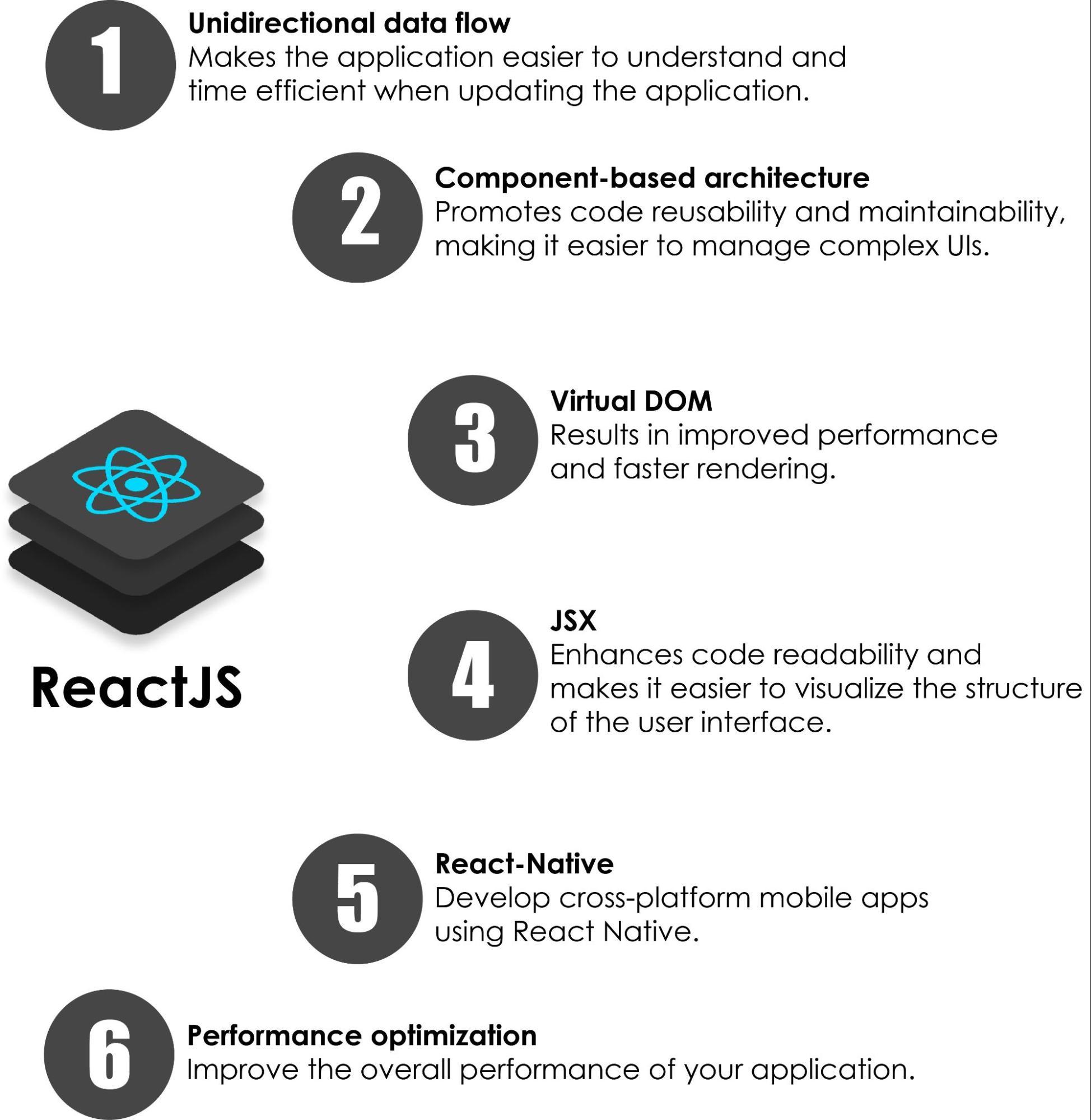
6 reasons to use ReactJS
Let’s quickly dive into the awesome features that make ReactJS such an incredible technology for web development. We’re assuming you know most but let’s summarize some benefits of using ReactJS:

Component-based architecture
By using ReactJS, you can break down your user interface into small, reusable components. This is known as component-based architecture. This modular structure promotes code reusability and maintainability, making it easier to manage complex UIs.
Virtual DOM
ReactJS allows you to update your UI more efficiently by implementing the Virtual DOM, which is an object that is the same as a real DOM object, except that it is a lightweight copy. When a change occurs in the application screen, React calculates the minimal number of updates needed and performs them on the virtual DOM before efficiently applying the changes to the real DOM. This approach results in improved performance and faster rendering.
Unidirectional data flow
React follows a unidirectional data flow, which means that data in a React application flows in a single direction, from parent components to child components. This simplifies the debugging process, makes the application easier to understand and reason about, and is also time-efficient for updating the application.
JSX
React uses JSX (JavaScript XML), which is an extension that allows you to write HTML-like code directly within JavaScript. This is one of the biggest advantages of ReactJS, as it enhances code readability and makes it easier to visualize the structure of the user interface.
React-Native
ReactJS shares its principles and syntax with React Native, a framework for building mobile applications for iOS and Android platforms. This feature is like a magic box for you if you want to create a mobile version of your application. It is very easy to develop cross-platform mobile apps using React Native, saving time and effort.
Performance optimization
ReactJS provides several performance optimization techniques, such as lazy loading, memoization, and shouldComponentUpdate, to minimize unnecessary re-renders and improve the overall performance of your application.
ReactJS enhances business perspectives with its efficient UI development, component reusability, and a vibrant ecosystem. It enables faster time-to-market, cost savings, improved user experiences, and scalability for business growth.
ReactJS things you need to know
ReactJS is definitely an amazing tool for building cool user interfaces! It’s all about creating those modern, interactive, and efficient UIs that users love. Before getting ahead of ourselves, it’s always good to keep an eye on React’s limitations. But fear not! With the right approach, you can make ReactJS work wonders for your web applications while avoiding any crushing limitations. Let’s take a closer look!
Limited to the view layer
Do you know the view layer? It is the only exposed object of an application with which users can interact, such as buttons, links, images, etc. Now, ReactJS primarily focuses on the view layer of an application. Although it provides tools and libraries for managing state, routing, and other functionalities, it doesn’t offer a complete solution for handling complex application logic. This may lead to difficulties in handling the complex functionality of your application that not only depends on the view layer.
Complexity in tooling
ReactJS is often used alongside other libraries and tools to establish a comprehensive development environment. For beginners, setting up a React.js project with the necessary build tools, bundlers, and development servers can be overwhelming.
Performance concerns with large applications
ReactJS is known for its efficient rendering through the virtual DOM. However, as an application grows larger and more complex, React’s performance can be affected.
Mobile performance challenges
Although React Native enables cross-platform mobile app development, it may encounter performance challenges compared to native mobile development. Your apps may exhibit slightly slower UI responsiveness and encounter difficulties with complex animations or interactions.
Compatibility and backward compatibility
ReactJS evolves rapidly, and new versions may introduce breaking changes or deprecate older features or APIs. This can occasionally lead to compatibility issues.
But here’s the best part, these limitations in ReactJS are actually quite manageable and recoverable. Let’s dive into how we can overcome them and make ReactJS work even better for us.
Avoiding or Minimizing ReactJS limitations
Limited to the view layer!!! This is what you can do.
Don’t sweat it! If you’re worried about limitations on the view layer which is the set of objects that they can interact with, such as buttons, links, images, etc, there are plenty of additional libraries and frameworks available there that can handle things like application-wide state management, form validation, API interactions, and more. All you need to do is to integrate them into your ReactJS project based on the requirements and overcome the limitations.
Let’s tackle the complexity of tooling.
Now, let’s talk about complexity in tooling. If you find yourself overwhelmed with setting up all the necessary build tools, bundlers, and development servers, it might be a good idea to hire a developer who’s familiar with those tools. Someone experienced with Webpack, Babel, and other build tools can make your life a whole lot easier by configuring and managing the build process, transpilation, and module bundling for you.
Handle performance concerns with large applications.
Now, let’s tackle performance concerns for large applications. It’s true that as your app grows, you might encounter some performance issues. But fear not! With careful optimization and performance tuning like improving codes, logic, resources, and other functionalities related to application performance, you can ensure smooth rendering and responsiveness, even when dealing with a large number of components or frequent state updates. It might require some extra effort, but it’s definitely doable.
Work for the mobile performance challenges
And if you’re thinking about the mobile version of your app, there are ways to optimize and improve performance there too using React-Native. An expert developer who has experience in developing native applications and can add some additional optimization techniques or even integrate some native code to enhance performance can make this limitation super easy to overcome. It’s all about finding the right balance between functionality and efficiency.
What to do for compatibility and backward compatibility?
As for compatibility, keeping up with the latest updates in ReactJS and its ecosystem is key. Sometimes new versions bring breaking changes or deprecate certain features or APIs, but that’s not something to panic about. Just make sure your developers update the code and dependencies accordingly as new React updates are implemented, and you’ll be good to go!
So, yes, there might be some additional effort required to address these limitations, but remember that ReactJS has a thriving community and plenty of resources to support you along the way. With the right approach and a bit of consistent checkpoints, you can overcome these challenges and unlock the full potential of ReactJS for your web applications!
So, ReactJS Limitations Don’t Exist?
The primary goal of any application is to ensure a seamless, hassle-free experience to all users for the lifetime of your web product. Software is never a set-it and forget-it practice.
ReactJS has everything you need to produce a lifelong product. That being said, there’s always a level of commitment to scheduled maintenance and upgrades. This will help you maintain lightning-fast, engaging experiences that will keep your users coming back for more.
If your application relies on dynamic data that changes over time and involves high user interaction rates like clicking, scrolling, and dragging, very few tools are better than ReactJS.
The Next Step in a React World
What exactly have we confirmed in this short guide? ReactJS technology is a powerful tool for developing modern web applications with stunning and dynamic user interfaces. However, it is important for businesses to be mindful of the potential drawbacks. Be sure to check that the library is the right choice for your specific needs.
In this guide, we explored possible limitations and provided guidance on how to overcome them. By understanding these limitations and following the suggested strategies, you can leverage the full potential of ReactJS for your web applications.
The conclusion is this, limitations exist but they’re easily avoided. With React, there are only a few steps to take: assess your project requirements, consider the above limitations, and take appropriate actions to ensure a successful implementation and support plan of your ReactJS product.
You might be thinking, “Hey! React is really an incredible tool, but is it the best for my project?” Don’t worry! We can help clarify any misconceptions about what technologies align better with your goals when you’re ready to discuss!
