How to Deploy Shopify Apps vs Shopify App Extensions

Shopify Apps vs Shopify App Extensions
Before we jump in the details of how to deploy a Shopify App vs a Shopify App Extension, it's critical to understand the difference between these two concepts.
And in order to do that, we should develop a more precise language to describe the parts of a Shopify App.
Your Shopify App is the code that got generated in your local environment when you ran:
npm init @shopify/app@latest
Your Shopify App then has code in the "app" directory, and you may later add code into the "extensions" directory when you run:
npm run shopify app generate extension
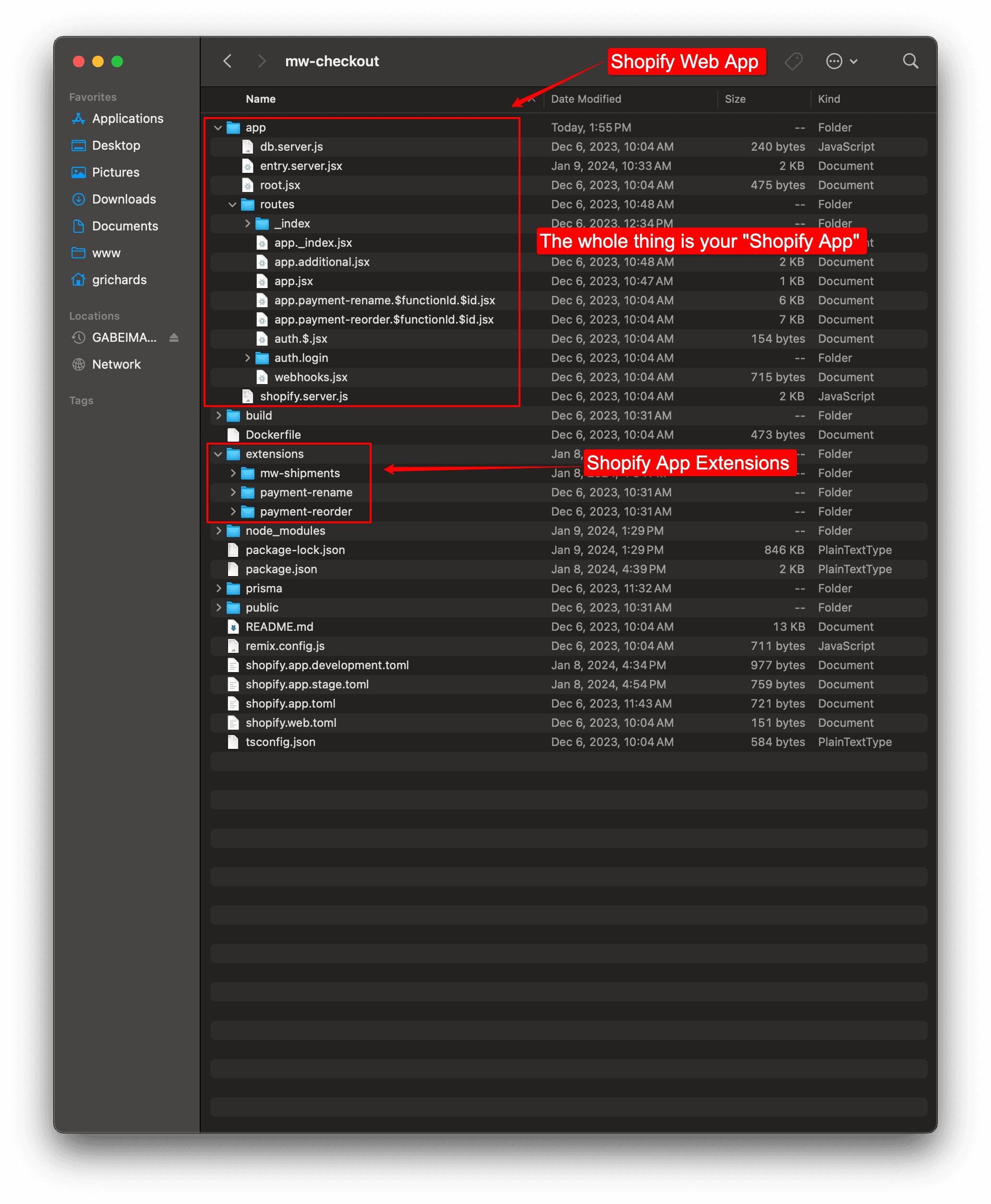
So, if the whole thing is your "Shopify App", then the code in the "app" directory is your "Web App", and the code in the "extension" directory is your "App Extension". See this illustration for more clarity:

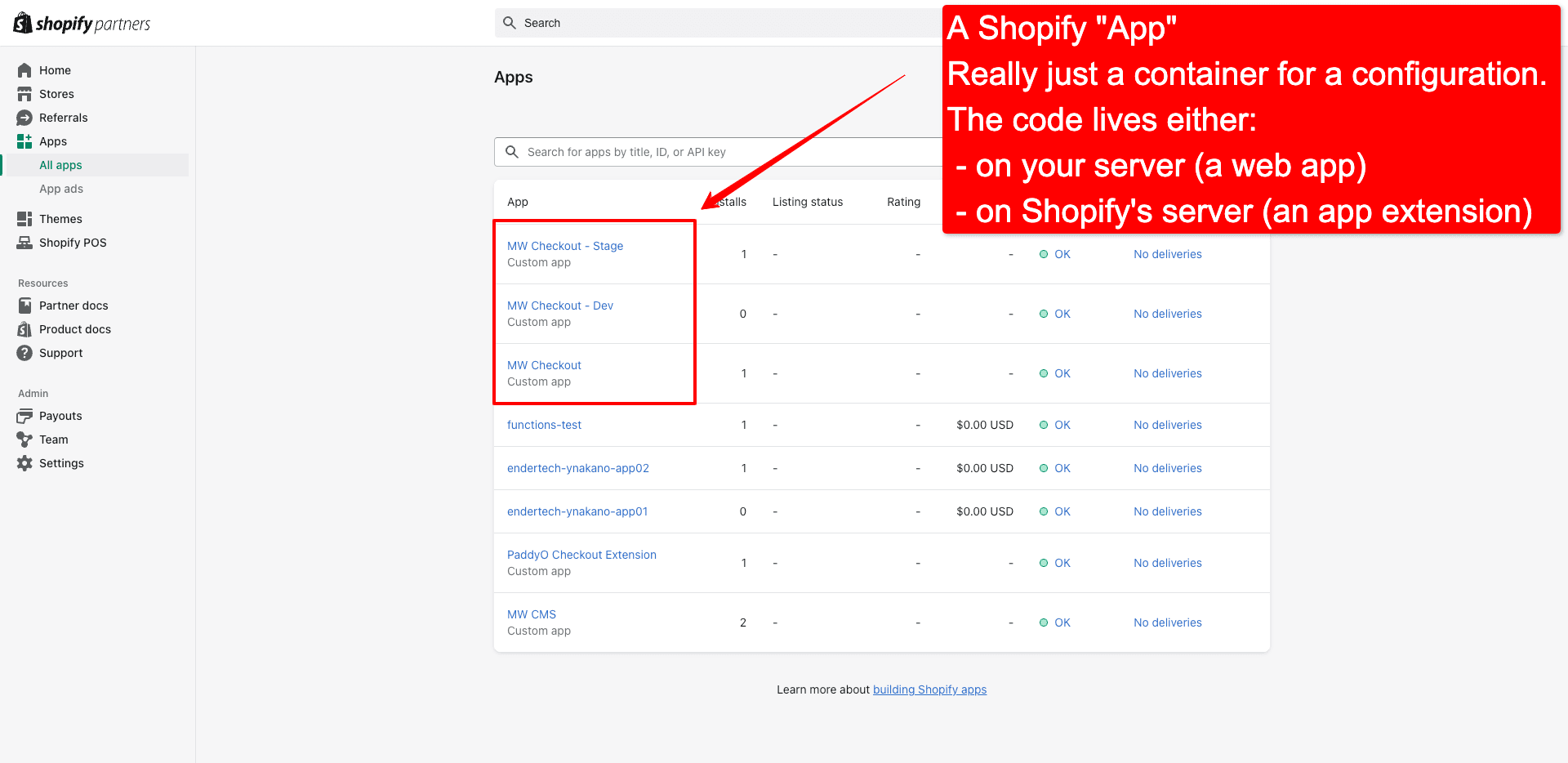
And before we transition to discussion about deployment, let's address the concept of a "Shopify App" from the Partner Dashboard perspective. There, you see a list of things called "Apps", but really they are just containers for your "App Configurations". The source code itself lives either on your own servers, in the case of your Web Apps, or elsewhere on Shopify in the case of your App Extensions.

Now, let's discuss about how to deploy Shopify Apps, Web Apps, and App Extensions.
How to Deploy Shopify Apps and Extensions
So, understanding the components as "Shopify App", "Shopify Web App", and "Shopify App Extension"... we can now understand better the difference between these and how to deploy them.
So again, the "Shopify App" represents the entirety of your source code, and we also use that term to represent the container created in your Partner Dashboard when you click "Create App".
This container has configuration data which describes where your Web App is hosted and, if your Shopify App has App Extensions, what version of those extensions are currently released.
Deploying a Shopify Web App
In order to deploy your Shopify Web App, you must set up your own hosting for it. The Shopify docs describe how to do this with Heroku and Fly.io, but I wanted to set up my own hosting with a simple Node server on Digital Ocean.
So I created a Digital Ocean Node Droplet, cloned my code onto that server, then ran
npm i
npm run build
npm run start
That got the web app running locally on port 3000. Then I configured an nginx vhost to proxy to that port, and updated my DNS to point to my Digital Ocean server.
Voila, my web app's home page appears. My Shopify App **code** was deployed to a production environment, but Shopify did not know it yet.
So here is where you "Create App" in Shopify and to create a "Shopify App" (remember, the "App Container" really) and configure it to point to your server.
With that, the "Web App" portion of your Shopify App is deployed, and now you can install the app in whatever Shopify store you intend to.
If your Shopify App does NOT have any App Extensions, then you do not need to create any "Versions" in the Partner Dashboard nor use the Shopify CLI to deploy. You can release new versions simply by updating the code on your server.
Deploying Shopify App Extensions
Unlike the Web App portion of your Shopify App, Shopify itself hosts your App Extensions such as Shopify Functions and Checkout UI Extensions.
You deploy and release Shopify App Extensions from your development machine's command line:
npm run deploy
This command will create a new version and release it. You can view the details in your Partner Dashboard.
IMPORTANT: Make sure your local development environment is linked to the correct Partner Dashboard App before you run deploy. For instance, we have "Development", "Staging" and "Production" configurations for our apps, each of which have their own Partner Dashboard App (containers | configuration) pointing to the servers their Web App portions are hosted on and the versions their App Extensions are currently on.
Technically, if your Shopify App ONLY uses App Extensions, and none of those extensions have any related code in the "app" directory of your project, you do not need to set up any of your own hosting at all for your App Extension to work.
Even if your app DOES have related code in the app directory, you only need to deploy to your server if that code has changed.

