React Server Components in Shopify Hydrogen: The What, Why, & How

Server Components address several shortcomings of server-side rendering. They allow developers to define which parts of a website load on the server and which parts load on the client device. Thus, developers can reduce the size of JavaScript (JS) bundles loaded on the client-side to improve website performance.
We’ve briefly described React Server Components in our articles exploring Shopify’s new frontend design approach and the underlying Hydrogen framework. However, there’s a lot more to this cutting-edge technology.
Let’s take a closer look at the React Server Components in Shopify Hydrogen by exploring its fundamentals, benefits, limitations, and implementation best practices
An Introduction To React Server Components in Shopify Hydrogen
React Server Components allow Shopify developers to separate server and client-side code in React-based apps. They facilitate building web applications that leverage the dynamism of a client-side application with the performance benefits of server-side rendering (SSR).
Hydrogen uses three component types:
Component Type | Behavior | Naming Convention |
Client | Code renders exclusively in the client browser or on the server using SSR before loading on the client-side. | .client.jsx |
Server | Code exists and renders on the server. There’s no client-side interactivity, and no dependencies in the JS bundle downloaded on the client device. It can make calls to Shopify’s Storefront API. | .server.jsx |
Shared | Code that can render on both the server and client-side. | .jsx |

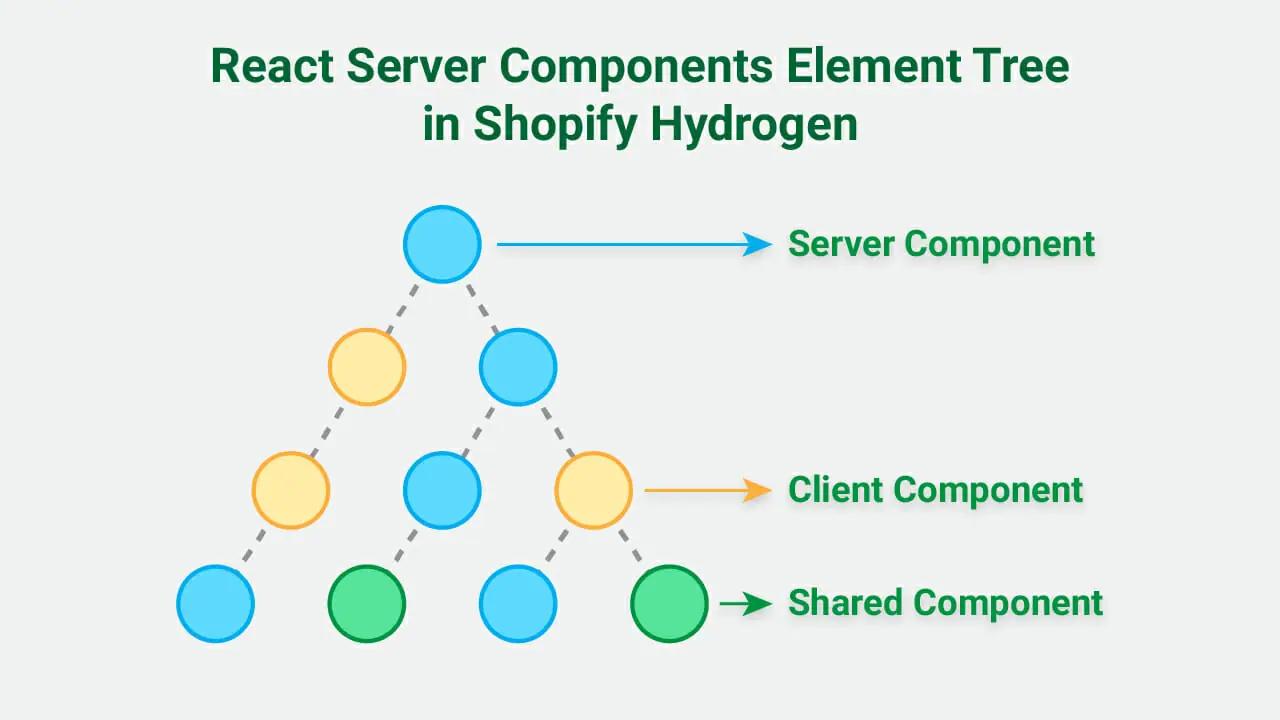
In Hydrogen, the top level of the React element tree is always a server component. However, lower levels may consist of different component types such as server, client, or shared.
Further, data fetching (retrieval of data) only occurs on the server and isn’t accessible to the client-side unless explicitly configured to fetch using a client component. You can fetch data from server components in Shopify Hydrogen using one of two hooks:
useShopQuery: To make server-only queries to the Storefront API.useQuery: To make asynchronous calls to third-party APIs.
Although Hydrogen uses the Server Components introduced in React 18, Shopify includes an abstraction layer (extra code to control access) over it for added stability. Moreover, the implementation of React Server Components in Shopify Hydrogen is unique.
Shopify provides the Hydrogen-specific useServerState() hook with a setServerState() helper function to share state information (component specific property values) between the server and client.
For example, if you’re selling globally on Shopify, you can use the useServerState() hook to obtain geo-location coordinates of the client-device and modify the state using the setServerState() helper function to make a hydration request that updates the frontend with location-specific content.
Shopify’s abstraction layer and custom hooks ensure React Server Components in Hydrogen are always stable and developers can build Hydrogen apps quickly.
Benefits of React Server Components in Hydrogen

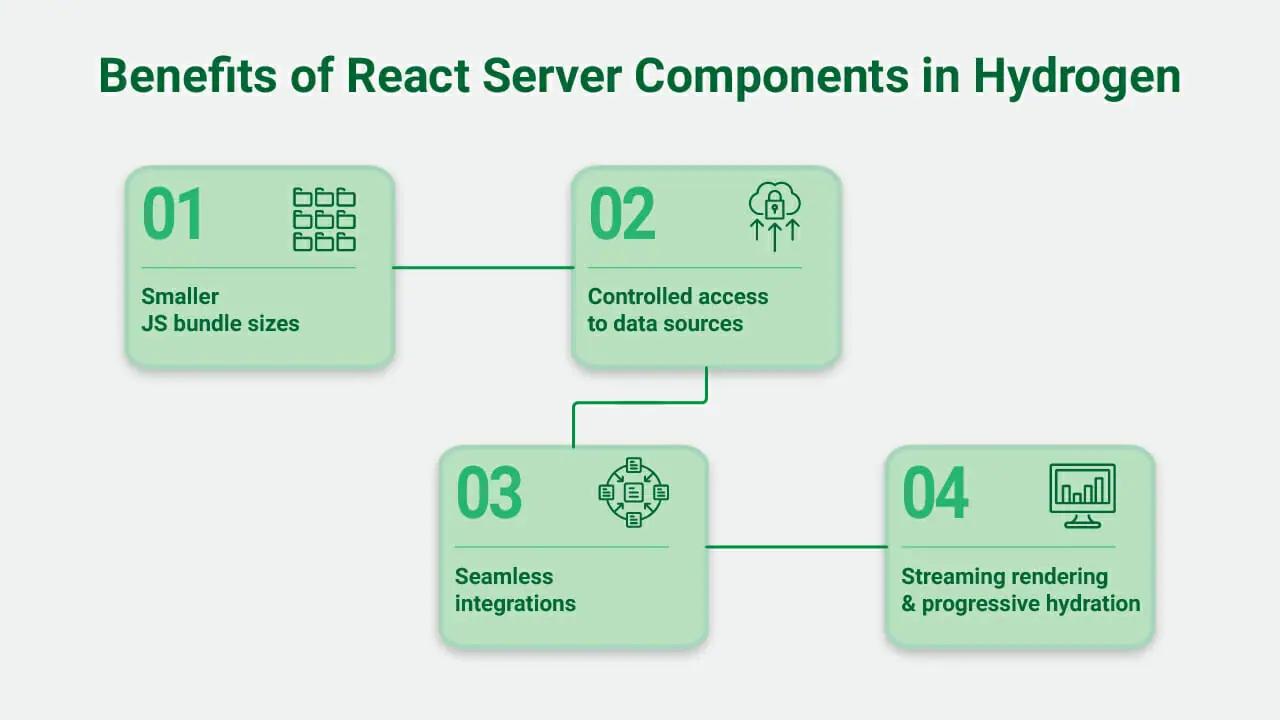
React Server Components offer several benefits to building Hydrogen apps, such as:
1. Smaller JS Bundle Sizes
React Server Components in Hydrogen allow you to write server-only code without impacting the JS bundle size. Thus, you can reduce the overall JS bundle size and achieve faster page load speeds.
2. Controlled Access to Data Sources
Data storage and access decisions are a common pain point for developers building React apps. With React Server Components, developers can implement server-side access to custom and private data sources without needing additional endpoints.
3. Seamless Integrations
React Server Components outline a clear protocol for creating the server and client components. This simplifies building integrations crucial for a personalized, omnichannel shopping experience.
4. Streaming Rendering and Progressive Hydration
React Server Components in Shopify Hydrogen allow developers to leverage another feature in React 18 called Suspense. This new feature introduces asynchronous data fetching, rendering, and progressive hydration to help websites achieve low TTFB (Time to First Byte) scores and performance improvements.
Limitations of React Server Components
As a new technology, React Server Components is still a work in progress and comes with certain limitations. For instance, server components in Hydrogen can’t access client-only features, and client components can only import other client components.
Thus, React’s core development team has outlined specific rules that you need to follow to work within the constraints of server components when building a Hydrogen app.
If you’re worried about memorizing all the rules, we’ve got some good news. Shopify has implemented lint rules (automated code checks) and error messages in Hydrogen to help you work within the constraints of .server.jsx and .client.jsx files.
Best Practices for Implementing React Server Components in Hydrogen

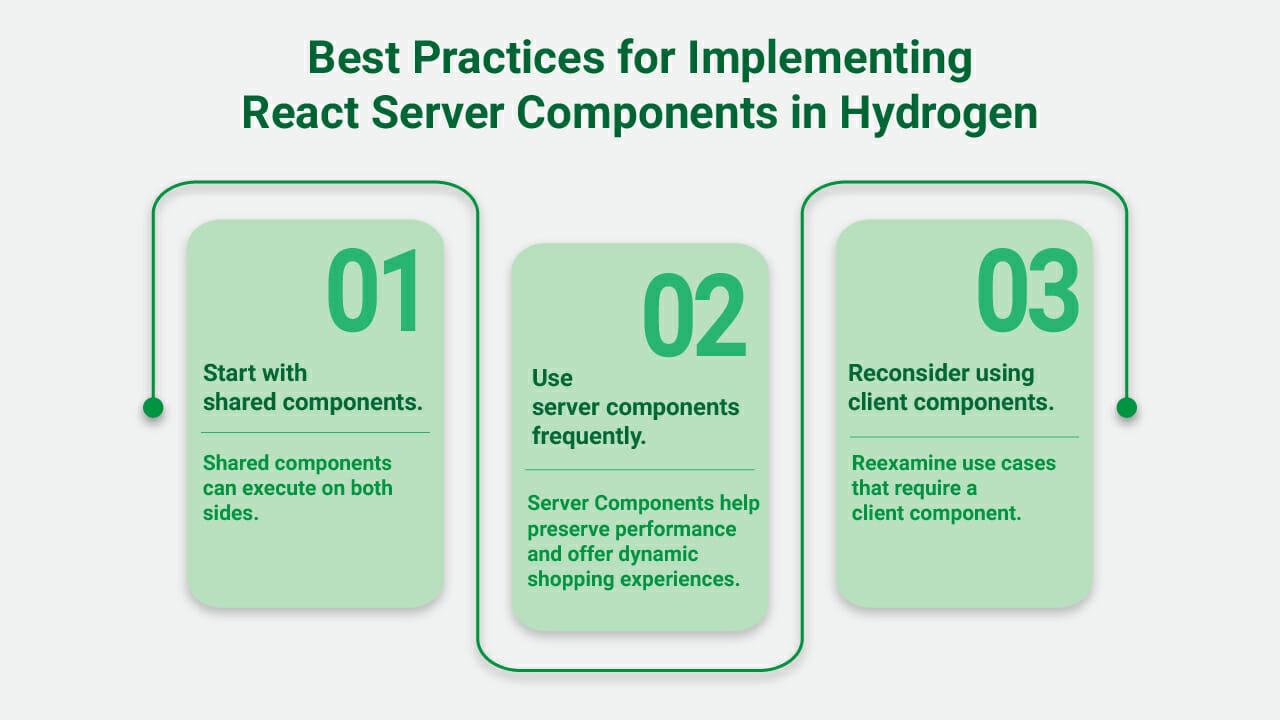
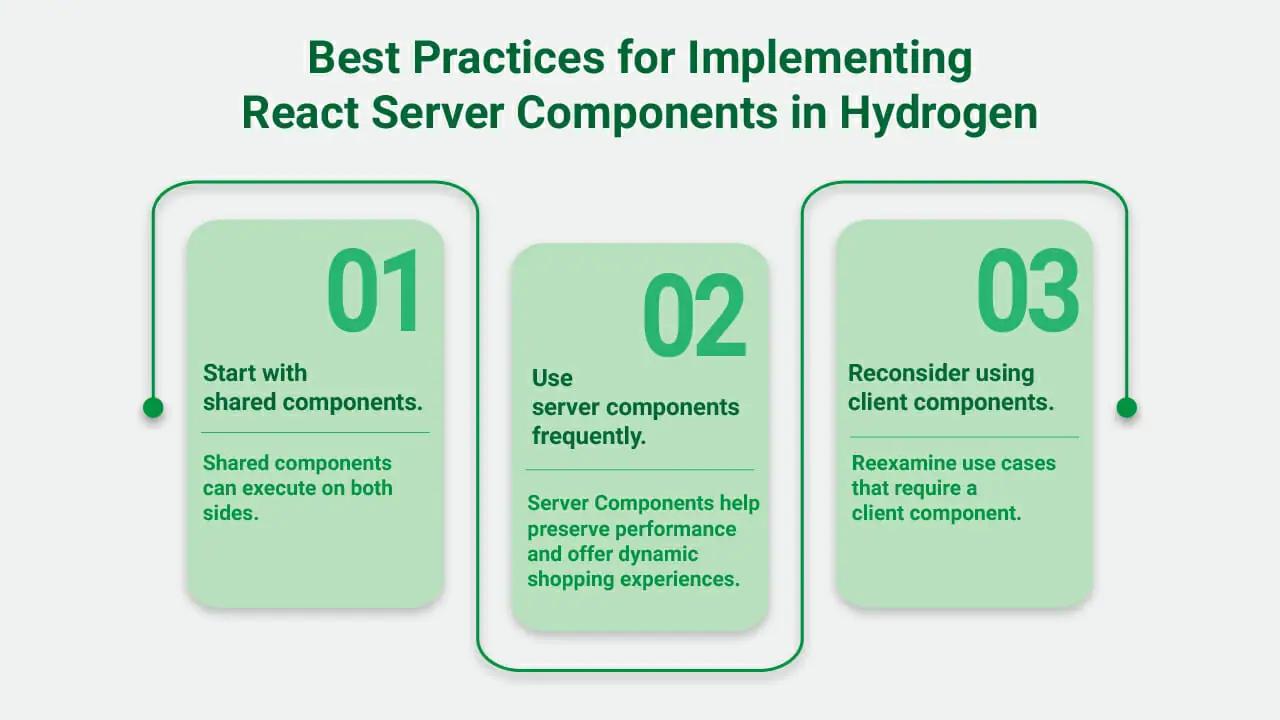
Working with new technology and adopting a new frontend design approach comes with a steep learning curve. To help simplify this process, here are three best practices for implementing React Server Components in Shopify Hydrogen.
Start With Shared Components
Shared components act as a middle ground between server and client components. Their functionality executes on both sides without issues, and therefore shared components are a great starting point.
Use Server Components Frequently
The primary objective of React Server Components is to deliver performance and dynamic shopping experiences. And to remain performant, it helps to implement as much logic as possible using server components.
Common use cases when you should implement server components include:
Code that needs to fetch data from Shopify’s Storefront API.
Code that needs access to databases or file systems unavailable to the client.
Server-only code that isn’t used or executed by the client.
Code containing proprietary business logic.
Use Client Components Only When Necessary
Naturally, it’s unlikely that you’ll be able to develop a Hydrogen app without using client components. However, we strongly recommend thoroughly reexamining your use cases when you consider using a client component.
Further, even when you need to use a client component, consider selectively extracting the client-side functionality into the client component to keep the bundle size small and preserve performance.
Wrapping It Up: React Server Components in Shopify Hydrogen
We’ve covered a lot of ground about React Server Components in Shopify Hydrogen. Here’s a quick overview of everything we’ve discussed:
React Server Components allow developers to reduce bundle sizes and separate server- and client-side logic into distinct components when building Hydrogen apps.
Hydrogen uses a reverse-engineered version of server components with a layer of abstraction that provides greater stability and simplifies building apps within the present constraints of server components.
When building custom Hydrogen apps, it helps to start with shared components, use server components frequently, and limit using client components unless absolutely necessary.
There are plenty of positive attributes to take advantage of in Shopify Hydrogen. The React Server Components will help you close the gap between what you have, and what you want. It’s exciting to know that this is only the beginning.If you’d like to explore building a custom storefront using Shopify’s latest frontend design framework, contact us for a consultation today.
