Shopify Hydrogen Framework: How It Works to Help Your Shopify Design

Shopify Hydrogen is a frontend design framework that simplifies building Shopify-powered custom storefronts using two primary elements: the Hydrogen framework and Shopify-specific UI components.
The Hydrogen framework uses React-based technologies to help you design dynamic shopping experiences. On the other hand, UI components give you ready-to-use code blocks, hooks, and utilities that integrate the frontend design with Shopify’s Storefront API.
This article explores the Shopify Hydrogen framework and examines the different strategies it employs to balance dynamism and performance.
How the Shopify Hydrogen Framework Fuels Dynamic Shopping Experiences
Creating fast, attractive, and personalized storefronts is a challenging task. The Shopify Hydrogen framework simplifies this challenge using:
The new Suspense SSR architecture.
React Server Components.
Smart caching and data fetching.
Balanced dynamic and edge content delivery.
Here’s how these strategies help Hydrogen deliver a seamless frontend experience.
The New Suspense SSR Architecture
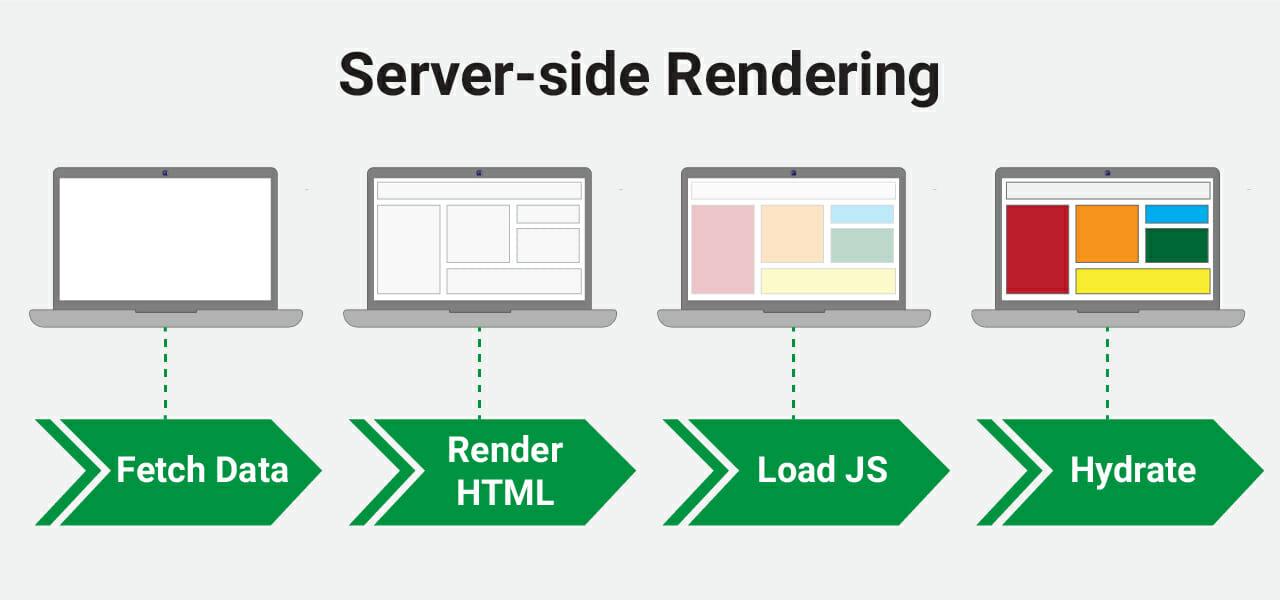
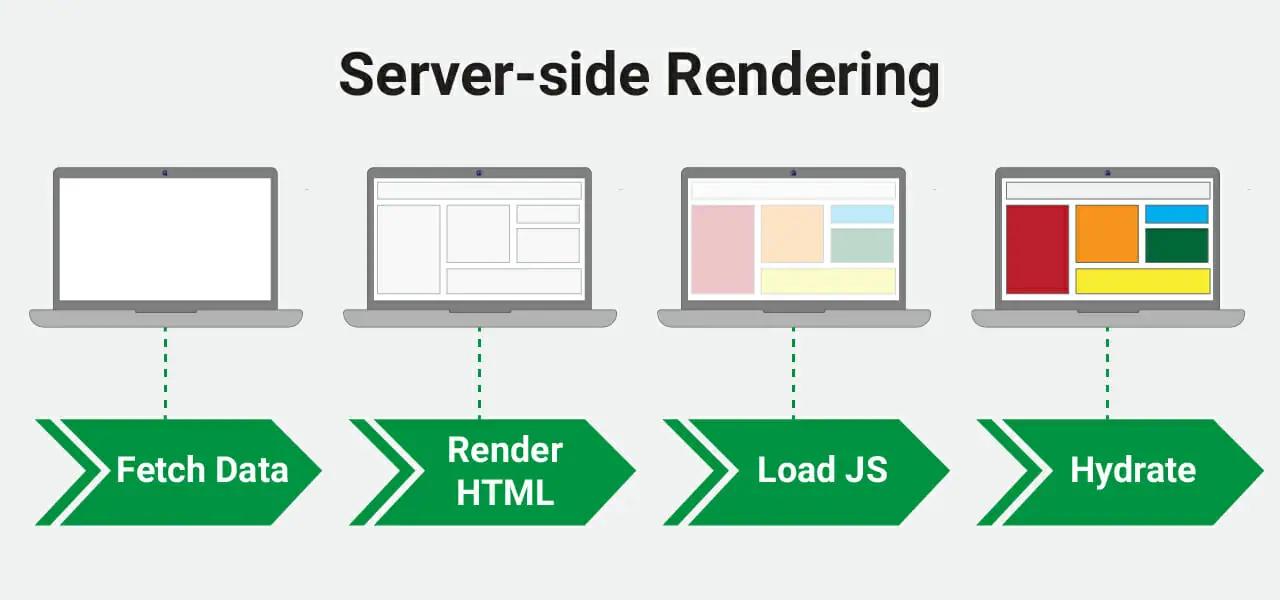
Server-side rendering (SSR) is the process of generating HTML, using reusable bits of code called React components, on the server before sending it to the client device. It improves page load times as it doesn’t rely on the client to render the page.
SSR presents users with a non-interactive version of your page while they wait for the JavaScript (JS) to load. This happens because SSR takes place in a series of steps as follows:
Fetch data on the server.
Render to HTML on the server.
Load JS on the client device.
Connect the JS with the server-generated HTML on the client device and make it interactive (hydration).

Although this step-wise approach works well for static websites and applications, it doesn’t work for ecommerce store pages containing dynamic data such as product prices and stock information.
This is because SSR waits to fetch everything on the server before it sends anything to the client device. Further, it needs to load everything on the client device before making the HTML interactive.
And finally, SSR doesn’t allow users to transact with the interactive parts of a page until all components on the page become interactive. For these reasons, until recently, SSR wasn’t practical for use in ecommerce implementations.
React’s core development team addressed these issues in React 18 using the Suspense component.
Suspense breaks down the page load process into smaller independent units, so each unit goes through the SSR process independently without blocking other parts. As a result, your site loads faster, and users can interact with it more quickly.
Hydrogen uses the new Suspense-powered streaming SSR in React 18 to achieve fast loading speeds and progressive hydration — both crucial for a dynamic shopping experience.
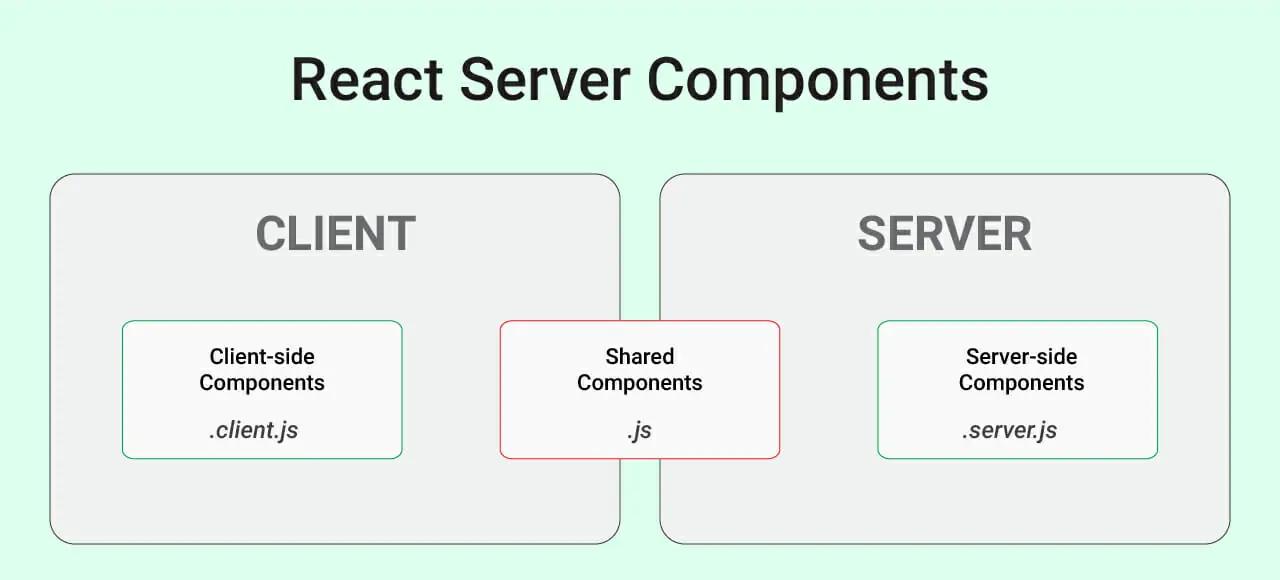
React Server Components

React Server Components (RSC) is a relatively new technology that separates components based on where they’re executed — client, server, or shared. Thus, Shopify developers can write code that leverages the performance benefits of server-side rendering while also delivering the interactivity offered by client-side code.
To help distinguish components, RSC uses the naming convention of .client.js for client-side code, .server.js for server-side code, and .js for shared code.
Shopify has been working directly with the React core team on RSC because of the performance benefits it unlocks in Hydrogen. It offers several benefits, including:
Reduction of bundle sizes.
Progressive hydration and streaming rendering.
Private data sources on the server-side.
Server-client code sharing.
If you’re interested in learning more about RSC, you can watch this video introducing RSC from the React core team or explore the official Server Components documentation.
Smart Caching and Data Fetching
Besides streaming SSR and RSC, Hydrogen uses smart caching to ensure fast responses using two mechanisms: sub-request caching and full-page caching to improve website performance.
Hydrogen also allows you to configure your caching strategy to leverage these mechanisms using the following caching strategies, cache control headers, and durations:
Caching strategy | Cache control header | Cache duration |
CacheSeconds() | public, max-age=1, stale-while-revalidate=9 | 10 seconds |
CacheMinutes() | public, max-age=900, stale-while-revalidate=900 | 30 minutes |
CacheHours() | public, max-age=1800, stale-while-revalidate=1800 | 1 hour |
CacheDays() | public, max-age=3600, stale-while-revalidate=82800 | 1 Day |
CacheWeeks() | public, max-age=604800, stale-while-revalidate=604800 | 2 Weeks |
CacheMonths() | public, max-age=1296000, stale-while-revalidate=1296000 | 1 Month |
CacheCustom() | Define your own cache control header | Custom |
You can set a predefined cache-control header in Hydrogen using the following code
:import {CacheSeconds} from '@shopify/hydrogen'; response.cache(CacheSeconds());
Alternatively, you can set a custom caching strategy in Hydrogen with ‘max-age=300, must-revalidate, no-transform’ as follows:
response.cache( CacheCustom({ mode: 'must-revalidate, no-transform', maxAge: 300, }) );
In addition to these caching strategies, Shopify has designed Hydrogen to be deployed on its upcoming hosting solution, Oxygen. Once deployed on Oxygen’s distributed global infrastructure, your store data will be milliseconds away from your customers, no matter where they are. As a result, your store will load instantly at all times.
Balanced Dynamic and Edge Content Delivery
When you consider the streaming SSR support in Hydrogen, you might assume that it is predominantly designed to serve data from the server. While SSR is great for critical content, Hydrogen employs different strategies that also allow you to defer non-critical content.
Similarly, it lets you configure when and how below-the-fold content is loaded using standard React patterns and browser APIs such as the Intersection Observer API, which loads content on-demand when it’s above or just below the viewport.
Further, it lets you control which pages or subrequests are served from the edge. You can selectively serve static content from the edge and use SSR for dynamic content. And that’s not all. You can make these decisions at the page and component levels.
This granular control allows you to optimize website performance while retaining control over the freshness of the content. You won’t have to worry about stale content and caching issues.
Shopify Hydrogen Framework: The Building Blocks for Dynamic Shopping Experiences
Futuristic shopping experiences need to be dynamic and performant. The Shopify Hydrogen framework strikes the perfect balance of performance and dynamism using strategies such as:
Streaming SSR.
Server Components.
Smart caching.
Balanced content serving.
Hydrogen simplifies decisions for developers and allows them to focus on doing what they do best — designing bespoke shopping experiences. At the same time, it gives merchants access to future-ready technologies designed to work with Shopify’s existing data models.
If you’re considering a new Hydrogen-based Shopify store, jump on a call with our Shopify experts to learn how we can help.
