How to Customize the UpCart Price Format in your Shopify Store

UpCart does not let you format prices directly
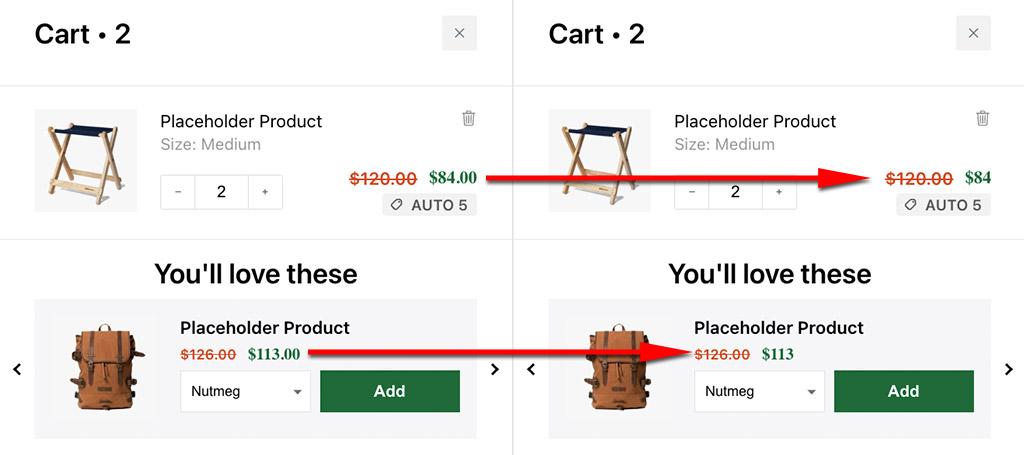
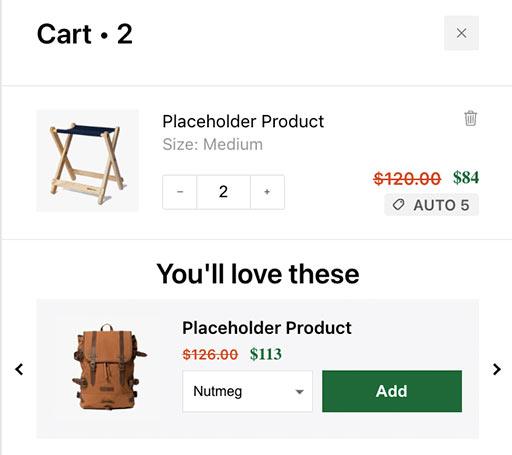
Recently I was tasked with doing some custom formatting for a client who was using UpCart to add a cart drawer with upselling features to their Shopify store. We had previously set up their store so all pricing shows up as a whole number with no decimal, AKA "amount_no_decimals" in Shopify Speak. Example: "$1,200.00" is to be formatted as "$1,200"
The issue we found with UpCart is that while they allow you to set custom CSS styling and add HTML elements in between pieces of the template, they don't seem to offer any options in accessing or changing the existing template directly.
Luckily, they use clear classes in the rendering of their cart drawer! Using this, I was able to implement a fairly straightforward method to setting this formatting which I will share with you now. I recommend trying this in a backup theme so you can test any changes without affecting your live store theme.

Disclaimer:
Customizing your Shopify theme's code can alter how your store looks and works. Only proceed if you're comfortable with coding. Always back up your theme before making changes. If unsure, seek help from a professional. Enjoy enhancing your store!
Create the Custom UpCart Formatter Script
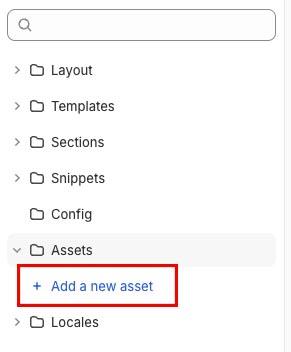
In your theme editor, create a new file in the assets folder by expanding the Assets folder and clicking the "Add a new asset" button.

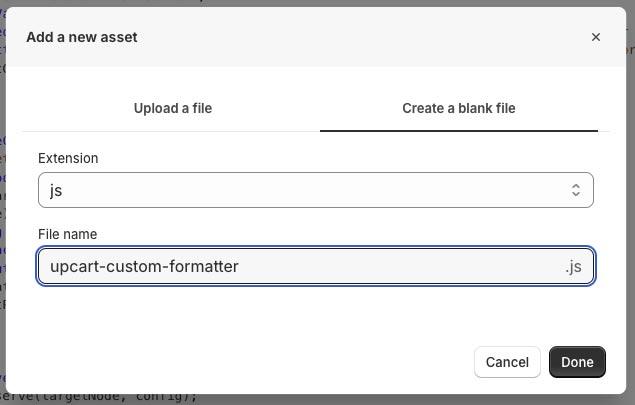
A dialog should pop up asking what kind of asset you want to create, pictured below. Click "Create a blank file," select the "js" extension, and type in your filename. Let's name the file something easy to identify so we know what it's for when we see it again later. I used "upcart-custom-formatter" and did not add a .js extension to the filename because Shopify will do that for us since we selected "js" as the file extension.

Copy the following code into your upcart-custom-formatter.js file and click the save button in the upper right area above the code editor. Note that this code will round your price up or down to the nearest whole dollar when formatting the price, but it will not affect the actual price charged during checkout.
document.addEventListener("DOMContentLoaded", function () {
function formatPrices() {
const priceElements = document.querySelectorAll(
".upcart-item-price, .upcart-upsell-item-price"
);
priceElements.forEach((element) => {
const priceText = element.textContent;
const priceValue = parseFloat(priceText.replace(/[$,]/g, "")); // Removes the dollar sign and any commas in the price
const roundedPrice = Math.round(priceValue); // Rounds the price to the nearest whole number
const formattedPrice = new Intl.NumberFormat("en-US").format(
roundedPrice
); // Formats the price with commas
element.textContent = "$" + `${formattedPrice}`;
});
}
function observeCartChanges() {
const targetNode = document.getElementById("CartPopup");
if (targetNode) {
const config = { childList: true, subtree: true };
const callback = function (mutationsList) {
for (let mutation of mutationsList) {
if (mutation.type === "childList") {
formatPrices();
}
}
};
const observer = new MutationObserver(callback);
observer.observe(targetNode, config);
}
}
formatPrices(); // Initial format
observeCartChanges(); // Set up observer
});
Note: This customization only formats the final price. The "compare at" price will still have a decimal and trailing decimals. If you want to have this script format those elements as well, you will need to add two additional selectors to the list of elements in the document.querySelectorAll() in the first line of the formatPrices() function. Don't forget to add a comma between each selector in the list! Example below:
const priceElements = document.querySelectorAll(
".upcart-item-price, .upcart-upsell-item-price, .upcart-item-compare-price,.upcart-upsell-item-compare-price"
);
Add the UpCart Custom Formatter to Your Theme
Next we need to this script to our theme.liquid so it is used throughout the site.
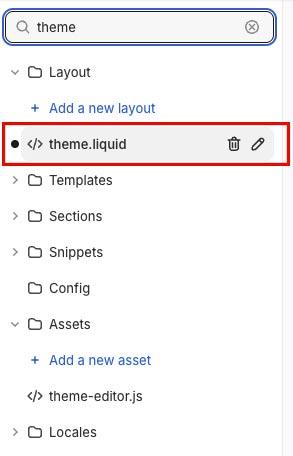
While still within the Shopify code editor, go to the "Layout" folder and click on the theme.liquid file to open it.

To link your custom JavaScript file, scroll down towards the bottom of this theme.liquid file until you see a </body> tag. Copy and paste the following line of code just above the </body> tag and click save.
<script src="{{ 'upcart-custom-formatter.js' | asset_url }}" defer="defer"></script>
Now click the Preview store button (or just go to your live store if you didn't try this in a backup), add some items to your cart and open your UpCart Drawer. You should now see that the prices are formatted without a decimal and trailing digits!

Final Note: While this formatting change will update how the price is formatted and rendered in your store, it will not show these changes in your UpCart preview when updating/changing settings in your store dashboard. That's okay, as long as the customer is seeing what we intended!

