How To Implement Headless Shopify Properly

Headless Shopify allows you to transform any digital screen or device into a sales channel, pushing your products and services right where the customer is. However, you must implement it correctly to leverage its speed, scalability, and incredible potential fully.
Today’s customer is extremely tech-savvy. So, you must identify your target’s referred touchpoints and design your storefronts with them in mind. Thanks to headless Shopify and other headless ecommerce technologies, reaching customers across multiple touchpoints is easier than ever.
In this article, we discuss how to properly implement headless Shopify to make the most of its premium features. We also show you when it can help you increase your conversions, expand your reach, and drive sales up.
Headless Shopify: What Is It?
We have introduced headless Shopify in a previous post. But here is a quick overview to save you some legwork.
Headless Shopify separates your store's back-end and front-end components, allowing each layer (front-end presentation layer and back-end functionality) to function independently.
Traditional Shopify stores typically have the front end and back end tightly integrated. When you purchase the ecommerce solution, it comes with a built-in template that you can customize into your storefront.
However, a headless Shopify solution lacks a built-in user interface component. It gives you all the powerful features of the Shopify platform but with no proprietary themes and templates controlling your Shopify store’s design and functionality.
This feature allows you the freedom to design and build your store’s customer-facing interface using your preferred technologies and frameworks like Vue.js and React.js. Meanwhile, you enjoy Shopify’s powerful ecommerce functionality on the back end.
Since the front-end presentation layer and the back-end functionality are decoupled, you must set up Shopify's API to enable data exchange between them. Once the API layer is properly set up, the communication between the decoupled sides is seamless, significantly enhancing the customer experience.
How To Implement Headless Shopify Properly
Making sales is traditionally the main goal for many businesses when launching an ecommerce store on a platform like Shopify.
While that is sufficient in the immediate run, sustainability in the long run requires taking a more holistic approach from the get-go. Create a long-term picture of your store at launch time, and you are in a better position to deal with scale.
Once you begin promoting your business and the sales come through the door, your store will start scaling up. With that, the traditional Shopify’s front-end touchpoints and native features become limited or limiting.
Thankfully, headless Shopify has scalable front-end touchpoints that can seamlessly grow with your business.
But there is a catch: you must implement your headless Shopify correctly to enjoy these benefits, which is what this section is about.
Read along.
Prepare a tech stack that supports your business needs
Like most ecommerce business owners, you may have a handful of technologies that are key to your day-to-day business operations. Here are a few of the common technologies and what they do.
ERP (Enterprise Resource Planning) software for managing day-to-day business activities such as procurement, accounting, human resources, supply chain, etc.
PIM (Product Information Management) software for storing, enriching, and managing complex product information.
CRM (Customer Relationship Management) system for managing customer data and
CMS (Content Management System) for creating, managing, and publishing content on the web.
All of these tools are crucial to the smooth operation of your business, as they help automate most of the droning tasks.
Here is the good part: you don't have to give them up because Shopify headless commerce can integrate with any of them. You just need to implement the right integrations to have these tools working in your Shopify ecommerce ecosystem.
We recommend identifying the tools that make up your crucial technology stack before you start building your online store.
Having such integrations in place will allow you to manage your entire ecommerce presence seamlessly and centrally. More importantly, it will make the customer journey seamless instead of making it disjointed with a fragmented system.
Shopify’s strong cross-platform integration makes it easier and quicker to retrieve relevant data when needed. It also allows you to identify trends faster and more easily, leading to more efficient decision-making.
Use the right front-end technology and tools.
Popular front-end technologies and frameworks include React, Gatsby, Vue.js, and Angular.
Headless Shopify is compatible with each of these technologies, so you could be spoilt for choice when deciding which way to go.
Each of these technologies and tools have their strengths that can benefit your business. Some also share characteristics, so you can choose one or the other without losing out on that quality.
For example, Gatsby is a React-based framework. It is built on top of the React JavaScript library, allowing you to leverage the popular library’s component-based architecture to create interactive and dynamic web content.
However, Gatsby is celebrated for lightning-fast speeds, so it may be an intuitive choice if fast page loads are your priority.
So, consider your project’s specific requirements and your development team's expertise when deciding the appropriate front-end technology.

Focus your front-end development on the customer journey
Notice that a headless ecommerce Shopify has no built-in front end. The customer presentation layer of your headless Shopify store is separate from the ecommerce platform’s back-end functionality.
So you can get creative with your front-end development without the restrictions associated with legacy systems.
However, the customer journey should be your guiding principle when developing your system. A positive customer experience can be a significant game changer, keeping in mind that 86% of buyers will be happy to pay more for a great customer experience.
Furthermore, research shows that customers with a positive experience spend up to 140% more than those who report negative interactions.
The last thing you want to do is overplay your part in the front-end development and end up with a complex website. Such a website might be aesthetically appealing, yes, but what about navigation? How easy is it for the customer to find their way around?
An intuitive user interface will go a long way in driving conversions by keeping more customers down your sales funnel. In contrast, a complex one might make it challenging for the customer to locate the products or services they need, driving them away.
Create a user interface that is easy to navigate, has only the necessary information, and contains a clear call to action.
Draw a thorough migration checklist if applicable.
If you already have an ecommerce store, but you want to go headless, you will need to migrate it into a headless platform. This migration is referred to as replatforming.
Going headless will not require switching to a different platform if you currently have a Shopify store. You have a leg up and can enjoy a smooth, swift implementation.
If your store is on a different platform than Shopify, you can still replatform by migrating to Shopify headless commerce.
However, in either case, you must prepare by learning everything the migration will involve. The more thorough you are with your migration checklist, the fewer obstacles you are likely to encounter along the way.
With a thorough replatforming checklist, you can anticipate timelines more accurately and assign roles to your development team more appropriately.
Use optimized landing pages to drive conversion.
As the name suggests, landing pages are the web pages that customers first see or arrive at when they click on a link pointing to your website from various touchpoints. They are the pages where customers land on your website.
Ecommerce landing pages are centered around one main goal: getting shoppers to make a purchase.
Therefore, the call-to-action must be clean and easily noticeable, prompting the shopper to buy without appearing pushy.
For such a page to perform its role, it should be personalized to match the customer's intent and naturally encourage them to take the desired action.
Data from Eplison indicates that 80% of consumers will likely purchase from your brand if you provide personalized experiences.
But personalization is not the only optimization metric for an ecommerce landing page. In addition, ensure the page loads fast and is mobile responsive.
Slow-loading landing pages can frustrate customers and increase bounce rates. Statistica research shows that smartphones account for approximately 74% of global retail website traffic and generate 63% of online shopping orders.
Leverage the Shopify app ecosystem.
Shopify boasts a robust app ecosystem with many applications that can add some crucial functionality to your Shopify headless storefront. Therefore, when learning how to use Shopify for ecommerce, pay close attention to these apps and how to leverage them.
You can use the apps to boost the search functionality on your ecommerce site, reviews, product recommendations, and more.
Optimize for an omnichannel experience.
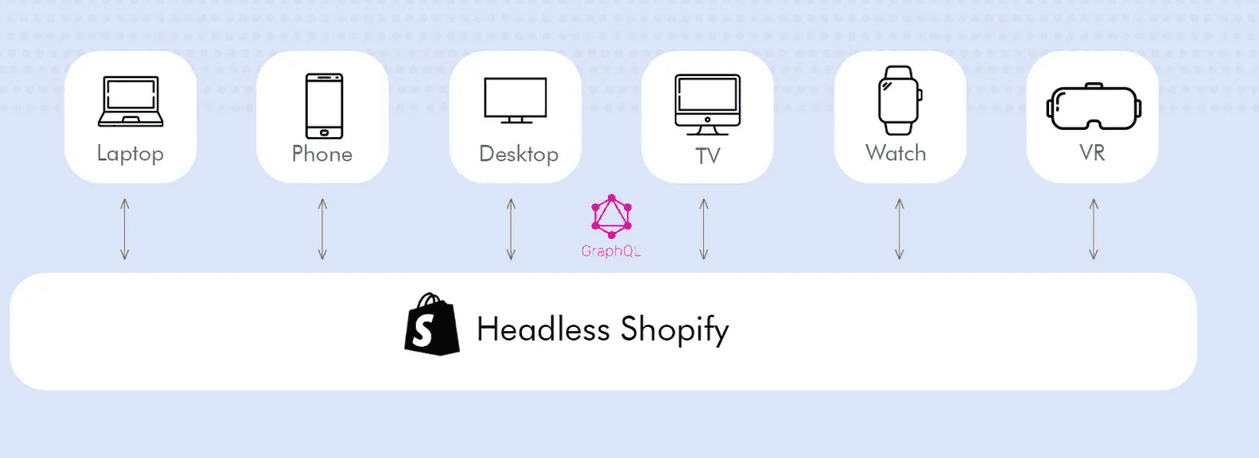
We mentioned at the beginning that today’s customer is incredibly tech-savvy. This means they interact with brands on mobile apps, web interfaces, IoT devices, and other channels.

When designing your storefront, you want to make it possible and easy for the customer to continue shopping on your site from a different device than they started with.
For instance, a shopper should be able to add products to a shopping cart from their laptop computers, leave the transaction midway, and proceed to checkout on their smartphones later on. This is what an omnichannel customer experience entails.
It refers to a seamless and integrated approach to customer engagement across multiple channels to provide a consistent and cohesive shopping experience.
The omnichannel ecommerce strategy acknowledges that consumers interact with brands through various touchpoints, such as websites, mobile apps, social media, physical stores, email, and more.
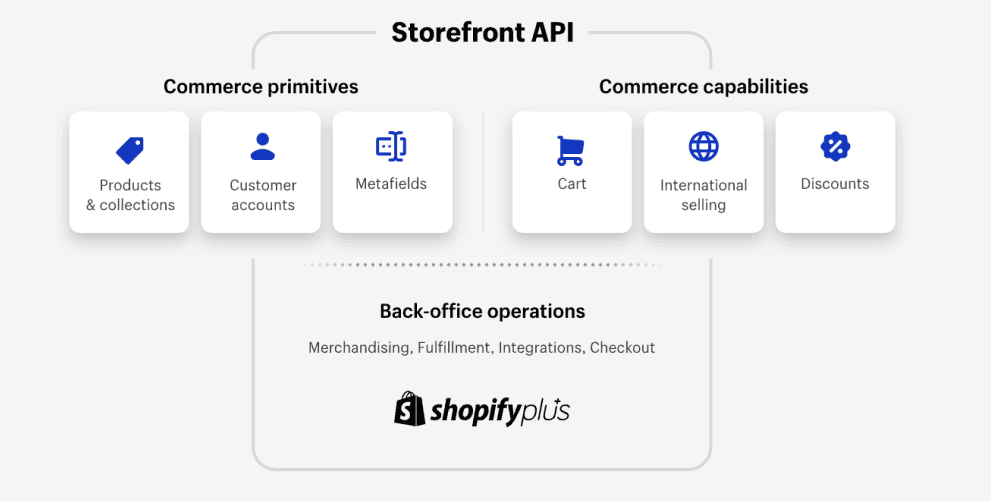
Do not be the kind of ecommerce website operating on mobile and desktop only. With Shopify’s storefront API, you can deploy your storefront on literally any channel. This makes your business accessible to customers from as many touchpoints as possible, maximizing your reach.
So, ensure you leverage headless Shopify commerce to connect you to your customers and optimize your shopfront to deliver great customer experiences anywhere.
Outsource the work to a specialist if you need help
While all the recommendations in this write-up will get you off on the right foot, you must be sufficiently experienced in front-end development to implement these recommendations correctly.
If you need help implementing them, it would be best to outsource the work to an agency like Endertech with a team of Shopify experts.
The same rule applies if you have a team with Shopify development knowledge but without the resources to create or migrate to a headless Shopify platform.
How To Use Shopify For Beginners
The topic of starting a Shopify store and using Shopify for beginners is pretty elaborate that we wouldn’t cover it here entirely. We will summarize the steps below and do our best to provide more detail in a separate post.
Alternatively, here is a YouTube video with in-depth coverage of how to use Shopify for beginners.
Expect the procedure to take the following shape:
Step 1. Create a Shopify account.
Step 2. Acquaint yourself with the admin dashboard.
Step 3. Choose a Shopify theme.
Step 4. Add your products.
Step 5. Configure nitty-gritty details.
Step 6. Test your Shopify store.
Step 7. Add your preferred custom domain name.
Step 8. Go live.
When should you implement headless Shopify?
While headless ecommerce Shopify has numerous advantages, it may not be for everyone. Here are the two primary scenarios where a headless ecommerce architecture may prevail over its monolithic cousin.
A larger enterprise that places a premium on scalability and performance. Such an enterprise may also require modular flexibility or elaborate functional capabilities.
Experiential brands that must create immersive shopping experiences for their clientele and retain complete control over the user journey.
How To Implement Headless Shopify Properly: Final Take
In this article, we have provided an overview of the steps involved in using Shopify for beginners and discussed how to implement headless Shopify properly. Here is a summary of the recommendations:
Optimize for an omnichannel experience
Leverage the Shopify app ecosystem
Use optimized landing pages to drive conversion
Draw a thorough migration checklist if applicable
Focus your front-end development on the customer journey
Use the right front-end technology and tools
Prepare a tech stack that supports your business needs
In our subsequent post, expect to learn about headless ecommerce CMS (content management system) and what makes it the future of ecommerce.
Meanwhile, if your team does not have the resources to create or migrate your ecommerce store to a headless Shopify platform, the team of headless Shopify experts at Endertech can help. Sign up for a free consultation call.
