Magento 2 Headless PWA: Everything You Need to Know

Online shoppers want personalized, fast, and engaging shopping experiences. With the many businesses competing in every niche today, you can either deliver these experiences or watch your prospects skip your ecommerce business in favor of the competition.
Notice that business enterprises are using technology to stay ahead. Therefore, being competitive and satisfying the exacting customer needs can be challenging when using traditional ecommerce solutions. This is where technologies like headless Magento 2 PWA come in.
In this post, we discuss everything you need to know about headless Magento PWA (Progressive Web App), including a brief overview of the process of implementing Magento 2 Headless PWA.
What is Magento 2 Headless PWA?
A Headless Magento 2 PWA is a modern approach to building ecommerce websites with the powerful Magento 2 platform as the back end and a separate front-end application built using the PWA technology.
A progressive web app, or PWA, is a type of web application that uses modern web capabilities to provide a user experience similar to that of native mobile apps.
PWAs are built using web technologies like HTML, CSS, and JavaScript but offer functionalities such as offline support, push notifications, and the ability to add to the home screen, allowing users to access them even without an internet connection.
Because PWAs combine the best of both web and mobile apps, they can significantly improve user experience on web browsers by providing a seamless and responsive experience across various devices and platforms.
A Headless Magento 2 PWA is installed on the front end of your Headless Magento 2 site to make it load faster and smoother. Meanwhile, it gives the Magento ecommerce website some functions of mobile apps, such as push notifications or the ability to add it to the home screen.
In summary, a headless Magento 2 PWA combines three key elements: Magento 2 as the back-end ecommerce platform, a headless architecture, and a Progressive Web App front-end.
Let’s break it down to see the role that each of these components plays.
Magento 2 Back-end: This is the ecommerce platform with the Magento functionality that handles product information, orders, customer data, and other functionalities needed for running an ecommerce website.
Headless Architecture: This encompasses the decoupled front-end presentation layer from the back end. The separated front end and back end allow for more flexibility and scalability.
Progressive Web App (PWA) Front end: PWAs are web applications that use modern web capabilities to deliver an app-like experience to users. They work across various devices and provide a seamless experience similar to native apps, including offline functionality, push notifications, and fast loading times.
Combining all these elements gives you the headless Magento 2 PWA, which essentially involves using the robust Magento 2 infrastructure as the back end managing the ecommerce functionalities.
Meanwhile, the front end is a separate PWA built using modern technologies like React, Vue.js, or Angular.

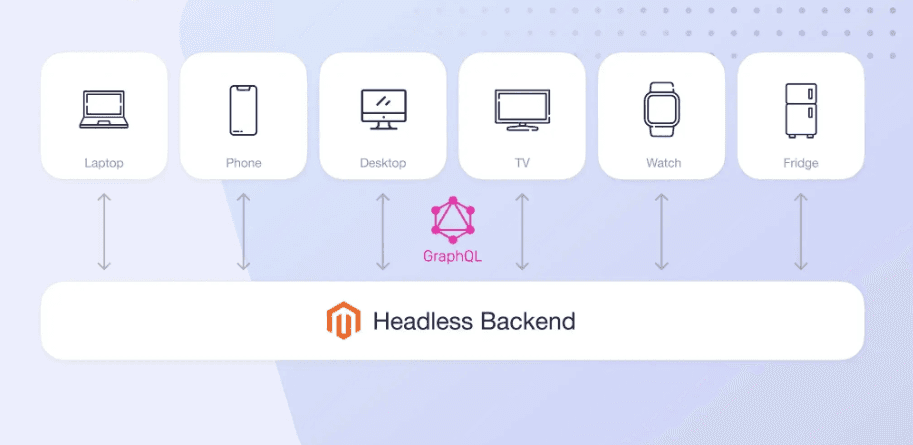
These two separate layers of your ecommerce platform then exchange data and communicate seamlessly via an API interface.
This architecture may be sophisticated and require significant technical knowledge to develop and set up correctly. However, once set up, it offers several benefits, including enhanced performance, better customization, and the ability to satisfy users with a highly engaging and convenient shopping experience.
A headless Magento PWA also tends to be faster and more responsive than traditional website designs.
This can be hugely beneficial since about 40% of customers will leave your website if it takes longer than three seconds to load.
What Makes Headless Magento 2 PWA Beneficial
What have we learned about the PWA Magento architecture? It involves a PWA storefront separated from the powerful Magento 2 back end and communicating via Application Programming Interfaces (APIs).
More importantly, we have learned that this modern Magento storefront architecture delivers a highly engaging and convenient shopping experience with faster page loads and better website performance overall.
That is not everything there is regarding the benefits of headless Magento 2 PWA. Here is a detailed discussion of the advantages you’re likely to realize from a headless PWA for the Magento 2 platform.
It has an offline mode.
One of the greatest advantages of a PWA is its ability to operate offline. Yes, you got that right. Operating offline means you can use the app without an internet connection.
We are talking about a headless Magento 2 ecommerce store that can function without internet connectivity. This is different from traditional ecommerce platforms that must be connected to the internet to work.
This way, your business can benefit significantly from a headless Magento PWA if you have customers in areas with poor or unreliable internet connectivity.
Customers can resort to offline mode and browse products, add items to their cart, and complete transactions without necessarily being connected to the internet.
The customer’s transaction data is eventually synced to the server automatically once they are connected to the internet. This way, the user enjoys a seamless shopping experience and unmatched satisfaction.
It offers fast load times.
Separating the front-end presentation layer from the back-end functionality has performance-related advantages.
Since the customer presentation layer is decoupled from the robust back end, there is less code to lead each time a customer requests a page. This leads to faster load times and better user experience.
For a traditional Magento 2 website, the entire code must load to render a page whenever a user requests it. This is so because the front and back end are tightly coupled into a single codebase. This architecture results in slower page loads, especially for larger ecommerce sites with lots of data and larger codes to load.
The benefits increase even further when a PWA storefront is involved. Progressive Web Apps are designed for speed and responsiveness, leading to enhanced performance and far better user experience.
The PWA Magento storefront can use techniques such as caching to reduce page load times and improve the overall speed of your Magento website.
PWAs are also designed to function seamlessly with unreliable or slow network connections. Therefore, shoppers can access the website and view your product inventory even over poor and unreliable internet connections.
This, in every aspect, leads to faster and more seamless user experiences when interacting with your Magento 2 ecommerce website.
It provides an enhanced user experience.

As already mentioned, the Magento 2 headless PWA delivers an exceptional user experience due to its decoupled architecture and unique design.
For starters, the fast page load speeds do an excellent job of allowing users to access what they want on your ecommerce website much faster.
A headless commerce website using the PWA technology can load up to 15 times faster than your average webshop. A PWA storefront plays nicely with every major browser, delivering rapid response times and guaranteeing the best user experience.
PWAs are highly responsive, ensuring smooth transitions between website pages. This quality further contributes to the user’s positive experience by creating an immersive and more engaging user experience.
Additionally, headless Magento 2 PWA has various other features contributing to enhanced user experience. For instance, the use of push notifications can conveniently keep customers updated about promotions, new products, and more.
The offline mode associated with the PWA technology allows users to access ecommerce web content and proceed with transactions even without internet connectivity. All of these features add something that contributes to a better user experience.
It boasts better scalability.
Separating the front-end components from the back-end functionality means you can scale the two layers of a headless PWA Magento 2 website independently.
During peak times, you can allocate additional server resources at the back end to keep the website functioning at its best without affecting the customer experience by touching the front-end layer.
This quality means the site can deliver consistent user experiences in all seasons, earning your business that coveted trust and reliability badge.
It is highly flexible.
Magento 2 headless PWA developers can build custom front-ends tailored to specific business needs due to the decoupled front end and back end.
The separation of the two layers, the front end and the back end, allows businesses to develop each side independently. As a result, you can make changes to each side at will without affecting the other when necessary.
Such heightened flexibility allows you to create innovative and tailored user experiences that solidify brand loyalty.
The level of innovation and personalization can be limitless with a headless PWA. You just need to identify what resonates well with each customer segment and create it for them.
You can also integrate a headless Magento PWA with your preferred third-party app to create a unified, streamlined experience or complete essential tasks. Good examples include integrations with analytics platforms, marketing automation tools, and more.
It allows for easier website maintenance.
Headless Magento 2 PWA makes website maintenance more straightforward.
Since the front end and back end are separate, you can easily make necessary changes to either side without affecting the other. For instance, you can update the user interface without touching the back-end code and vice versa.
For a traditional Magento website, any change to the front end or back end invariably affects the other because they exist in the same codebase. This traditional architecture usually means you must enlist developers' services to make any website modifications.
And several tests must follow any modification event to ensure everything works well.
Additionally, Progressive Web Apps follow a modular approach in design. This means your developers can create reusable components to be used across different sections or pages of the ecommerce website.
Having such reusable components helps reduce development time and save on associated costs.
Implementing Magento 2 Headless PWA: An Overview
The process of implementing a headless Magento 2 PWA is rather complex and involves several steps. So, we'll only give you an overview of the procedure in this section.
Step 1: Set up the back end of your Magento 2 website. This part involves installing Magento 2 and configuring it to your business requirements. This may also be the part where you install and configure your preferred modules or extensions. Notice that all of these must be headless.
Develop your site’s front end using your selected PWA technology. In this step, you’ll create your custom front end using front-end techs such as Vue.js, React.js, and Angular. In the same step, you’ll implement a pre-built PWA framework to speed things up.
Set up the API layer: Once the decoupled front end and back end are in place, you must connect them with the appropriate API frameworks to enable seamless data exchange between them. You can use REST or GraphQL API frameworks for this part.
Connect the front-end layer with the back-end infrastructure. In the above step, you create the necessary APIs. Once the application programming interface is ready, the next thing is to use it to link the decoupled front end to the back end.
Test the website and optimize where necessary. Some of the aspects to test include minification, caching capabilities, and more.
Summary or What You Must Know About Headless PWA Magento
In this discussion, we have defined progressive web apps (PWAs) in regards to headless Magento 2 and discussed its advantages. We also looked at the procedure for implementing a headless Magento 2 PWA.
The main advantages of Magento 2 headless PWA discussed in this write-up include the following:
It allows for easier website maintenance
It is highly flexible
It boasts better scalability
It provides enhanced user experience
It offers fast load times
It has an offline mode
In our next post, we'll help you determine if headless Magento is the right choice for you.
Want to take an early lead? The Magento 2 experts in Los Angeles can help. Schedule a free consultation call and have them guide you through the process.
