Maximizing Performance with Headless Shopify CDN

What is Shopify CDN
One of the best ways to earn new customers and retain existing ones is through a shopping experience powered by fast, responsive, and user-friendly sites and apps. Speed directly determines how many site visitors your business will retain.
Specifically, pages that load within two seconds see an average 9% bounce rate but increase this load time to five seconds, and the bounce rate shoots to 38%.
Loading assets into the user’s browser as fast as possible is crucial. However, this can be challenging when serving a global audience. The farther away the user is from your servers, the likelier they will experience slower load times due to their distance from the server. This is where content delivery networks (CDNs) come in: to bridge the distance between the user and the server.
In this blog post, we explain what CDNs are and explore the strategies for maximizing performance with headless Shopify CDNs.
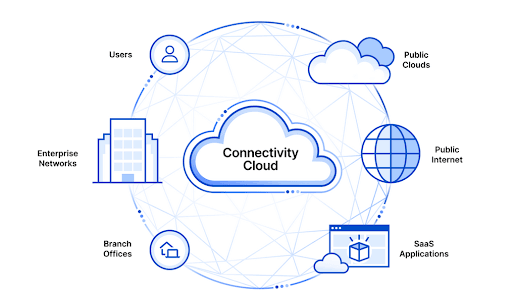
Content delivery networks, or CDNs, are geographically distributed servers located strategically throughout the globe to reduce the distance between a web user and the server. They deliver static assets such as JavaScript, images, video, and fonts to nearby users.
CDNs store content on multiple servers around the globe, effectively bringing it closer to the user.
By storing the content in geographically dispersed servers throughout the globe, CDNs reduce the distance that data must travel when a user requests it. When browsing the internet, the user can fetch the data from the nearest server, decreasing loading times.
Without CDNs, web users worldwide would retrieve assets such as images and JavaScript files from a single server. If the user is far from the server, the long distance the data must travel will naturally increase the loading times.
Notice that CDNs are third-party services with varying set-up processes. Popular options include Cloudflare, CloudFront, and Akamai.
Shopify uses Cloudflare to provide merchants with CDN services, allowing online stores to load quickly around the globe.
The ecommerce platform uses Brotli and gzip to minify and compress files delivered over the Shopify CDN automatically. Minification and file compression reduce the file size that the browser must download.
How Does Shopify CDN Work?
You already know that CDNs are geographically distributed servers in strategic locations throughout the globe to bring static assets closer to the user and speed up the loading times.

But what is the idea behind the use of CDNs? Why do you need shorter loading times? The short answer is to enhance the browsing experience. Page speed is key to enhanced website performance.
Slow web apps and ecommerce sites frustrate users. As you would expect, online shoppers will likely abandon their shopping carts and leave websites that take too long to load. Google recommends a 3-second load time for ecommerce sites, noting that faster is better.
Data shows that the highest conversion rates for ecommerce sites happen on pages with load times between 0 and 2 seconds, after which they start dropping steeply.
The primary idea behind CDNs is to make websites respond faster. Faster responses mean better user experiences and increased conversions.
Users don’t care about what happens behind the scenes, but as a merchant, you cannot ignore these dynamics. When someone clicks on a webpage, you want the page to respond as fast as possible to impact your sales positively.
CDNs ensure this (speedy website responses) by storing the content the user needs in nearby servers. To make this happen, CDNs have a wide network of servers spread in geographical locations throughout the globe.
The servers, also called PoP (Point of Presence) servers, are placed strategically all around the world and obtain contents from the host or origin server. The PoP servers store files as cached files.
When a user visits a website, their request is sent to the nearest PoP server instead of the origin server, likely located several miles away. The PoP server responds by providing the cached elements to the web page, ensuring a lightning-fast response.
This way, data no longer has to travel over long geographic distances to reach the webpages where users are located around the world.
Even better, CDNs greatly reduce the traffic the origin server must handle, ensuring smoother operation.
This is how CDNs help ensure Shopify performance optimization and make ecommerce stores more profitable.
Leveraging a CDN can significantly enhance your Shopify performance and provide your headless store users with a seamless experience.
Read along for valuable Shopify performance optimization guidelines for your store using the Shopify CDN.
Utilize image compression tools and techniques.
Large, unoptimized images are major culprits for slow loading times. Why? They are heavy, and heavier files require more bandwidth to load.
We recommend using tools like Shopify's built-in image optimization or third-party plugins to compress images without sacrificing quality. Files with smaller sizes load faster, contributing to improved CDN performance overall.
Enable Brotli compression to enhance static content
Brotli is a modern compression algorithm that can significantly reduce file sizes, especially for text-based assets.
Like most CDNs, Shopify CDN supports Brotli compression, enabling it to take advantage of its benefits.
Using Brotli compression alongside other image optimization techniques can significantly enhance your Shopify performance. The strategy reduces the size of static content, such as images, CSS, and JavaScript files, even further, contributing to lighter websites and apps.
Minify CSS and JavaScript to optimize your code
Minification is the process of removing unnecessary characters from code without changing its functionality. This can be done to various code files, including HTML, CSS, and JavaScript, where it removes whitespace, comments, formatting, and unused code.
The strategy can make your code smaller and faster to download, effectively improving website performance.
Minified code can yield faster loading times, reduced bandwidth usage ideal for users on metered connections, and improved SEO. Search engines love websites that load quickly, as page speed is one of Google’s ranking factors.
So, ensure you minify CSS, JavaScript, and HTML to remove unnecessary whitespace and comments.
Additionally, consider combining multiple CSS and JavaScript files into fewer ones to reduce HTTP requests. You can automate these tasks by using tools like Gulp, Webpack, or Grunt to get them done more easily.
Utilize advanced caching rules.
CDNs have options to create custom caching rules that can control how long different types of content remain cached on the CDN servers.
These rules can be pretty useful for ecommerce shops, which have content such as product images or brand logos that change infrequently.
Enable caching on your Shopify store and leverage these advanced CDN rules to store static assets (images, CSS, JavaScript) closer to users for the appropriate lengths of time.
This will reduce latency and improve the load times of such assets. In addition, fine-tune the cache TTLs (Time to Live) based on the frequency of your content updates.
Purge the CDN cache.
Cached content will remain stored on the CDN servers for as long as they are set to be there. You don't want customers to see products that you no longer sell or information that has since changed.
Thankfully, this problem has a simple fix. Purge the CDN cache when you make significant changes to your Shopify store's static content. This can be when you modify CSS styles, update product images, or something similar.
By purging the CDN cache on time, you can ensure that your customers see the latest version of your store’s content.
Optimize Server-Side Rendering (SSR)
Server-side rendering (SSR) involves rendering web pages on the server before sending them to the client's browser. With this technique, the server generates the HTML, CSS, and JavaScript that make up the page and then sends it to the browser in a complete state.
If you're using SSR, ensure your server is optimized for performance. You can do this by using caching mechanisms like Redis or Memcached to reduce server load.
This should be straightforward with headless frameworks like Next.js or React that offer built-in SSR optimization for your Shopify store.
Monitor your store’s performance to identify areas of improvement
There is always room for improvement, regardless of how effective your strategies are. Monitoring your CDN's performance regularly using your headless Shopify analytics tools will help you identify areas of improvement.
You can also identify any potential issues or bottlenecks and ensure that your headless Shopify CDN is operating effectively.
Tools like Google PageSpeed Insights, Lighthouse, and WebPageTest are good starting points to measure your website's performance.
Should You Use Headless Shopify CDN?
Whether or not you use the headless Shopify CDN depends on the value you will likely get from it. Here are the key advantages of using Shopify’s CDN to help you decide on using it for your Shopify performance optimization.
Image optimization for faster loading
The CDN offers built-in image optimization features like compression and resizing, which reduces page weight.
Lighter pages consume less bandwidth, allowing them to load more favorably, especially over slow internet connections. Image optimization is especially crucial for ecommerce stores since they (web shops) generally have tons of product images and other graphical content.
More reach with global content delivery
The primary aspect of CDNs is the servers distributed all across the globe at different locations. These strategically placed servers serve static assets (images, JavaScript, CSS) from the source server, bridging the distance to the user.
Since the PoP servers are closer to your site’s visitors, CDNs minimize latency and improve load times.
With the enhanced website experience, you can see greatly reduced bounce-back rates and reach more people throughout the globe.
Minification
Minification removes unnecessary characters and whitespace from code without changing its functionality.
By reducing the size of the cached file, minification makes it a lot easier to store these files and serve them to the user. The smaller files are lighter and load faster, resulting in faster browsing and reloading of web pages.
As noted, faster page loads directly correlate to better website performance and improved user experiences.
Reduced server load
A server overload can cause significant downtimes with undesirable consequences. Thankfully, a headless Shopify CDN helps offload static asset serving from your Shopify’s origin server, freeing up resources for dynamic content rendering.
This can go a long way in ensuring seamless and uninterrupted website and online store performance.
Enhanced scalability
CDNs are built to handle traffic surges. Wondering why this is beneficial? Ecommerce stores can experience significant surges in traffic, which require additional server resources.
With the headless Shopify CDN, your customers can enjoy seamless browsing, with the store remaining responsive even during peak periods.
Maximizing Performance with Headless Shopify CDN: Recap
In this blog post, we have looked at headless Shopify CDN, the idea behind it, and how it can help your business. More importantly, we have explored the following ways of maximizing performance with headless Shopify CDN:
Monitor your store’s performance to identify areas of improvement
Purge the CDN cache
Optimize Server-Side Rendering (SSR)
Utilize advanced caching rules
Minify CSS and JavaScript to optimize your code
Enable Brotli compression to enhance static content
Utilize image compression tools and techniques
Next, we will look at some valuable tips to optimize Shopify for mobile performance.
Do you want to maximize your Shopify performance with the platform’s CDN? The headless Shopify experts at Endertech can help. Reach out to discuss your options for free.
