Popular Headless CMS for React

Are you looking for a popular headless CMS for your React project? In this article, we’ll discuss some of the most popular headless CMS for React and compare them in terms of features, their integration methods with React, and ease of use. Keep up with the latest trends in web development by picking the right CMS for your React needs.
Additionally, to learn more about the topic, visit here: Headless CMS – Top Content Management Systems | Jamstack.
Understanding a Headless CMS
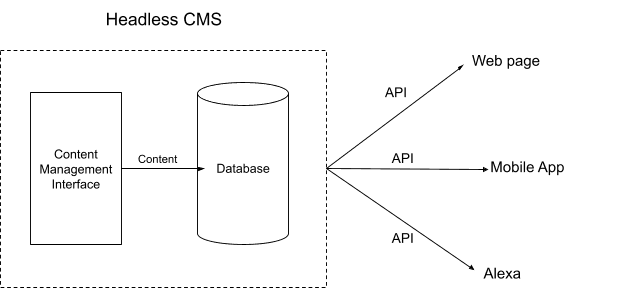
A headless CMS is a content management system that separates the content from the presentation layer. Specifically, this means that you can create and edit your content in one place, and then use different tools and platforms to display it on your website, app, or any other channel. Most importantly, a Headless CMS lets you manage your content without worrying about the frontend, giving you more flexibility and speed.

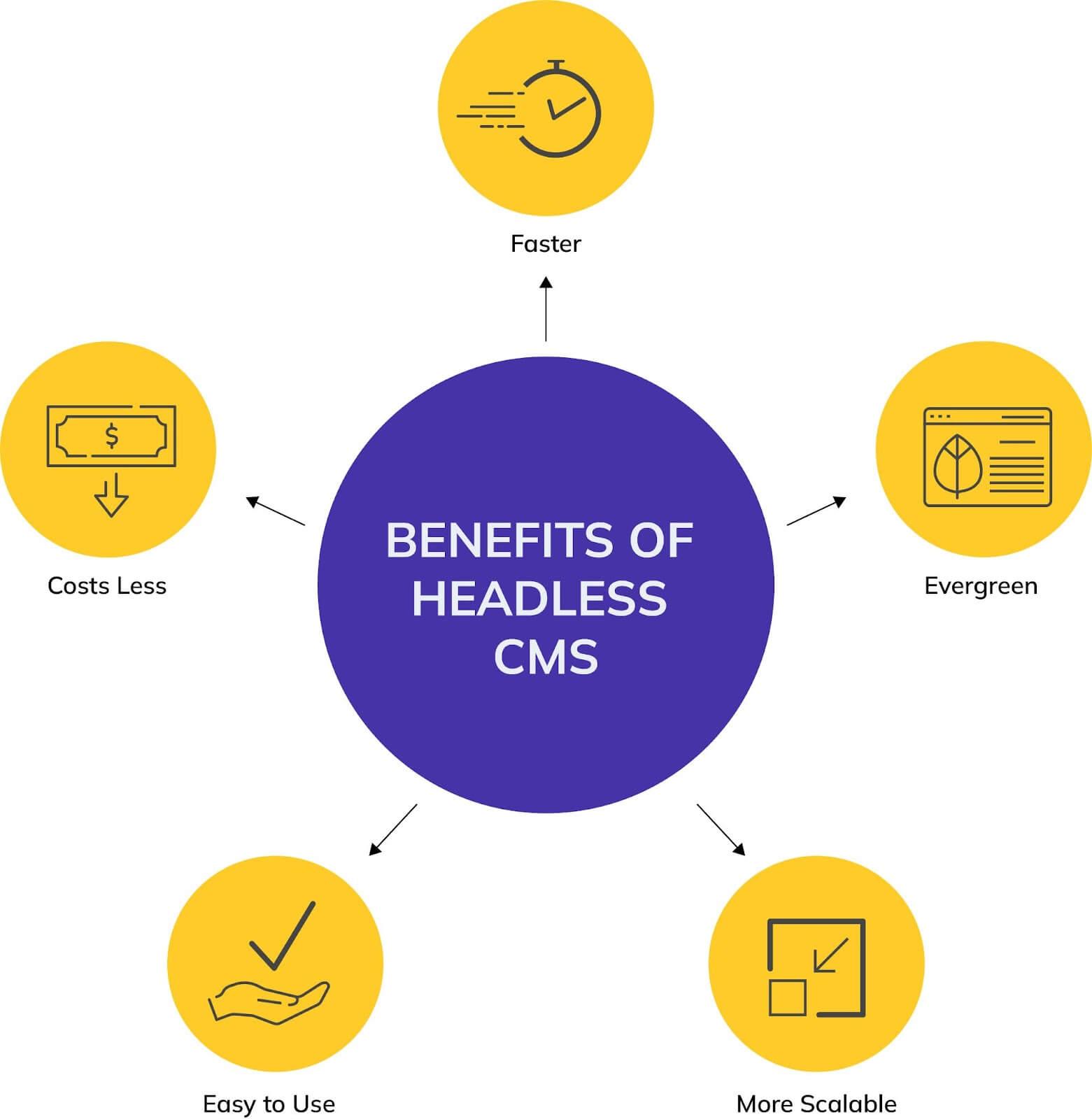
Benefits of Headless CMS
A headless CMS is a great way to get more flexibility and control over your content, while also saving you time and money. To demonstrate, here are a few of the benefits:

Flexibility | With a headless CMS, you can use any tech stack, framework, or language you want to build your front-end. |
Scalability | With a headless CMS, your backend and frontend are separate, so you can upgrade and customize your site without any downtime. |
Security | A headless CMS also comes with security features like encryption, access control, and intrusion detection. This keeps your content safe from hackers and unauthorized users. |
Cloud storage | A headless CMS lets you store your content in the cloud and access it through an API. As a result, you can access your content from anywhere, keep it safe, and save money on maintenance. |
Performance | Headless CMS can make your website or app faster by delivering your content from a CDN. Consequently, pages will load sooner and users will have a better experience |
Why Integrate React with Headless CMS?
React with headless CMS offers the speed and flexibility of React, plus the benefits of content management, such as error prevention and locale management. To enumerate, here are some of the benefits:

Content-first Approach
Headless CMS puts content first, so creators can focus on creating high-quality content without worrying about how it will be viewed. Moreover, this content-first approach gives you the freedom to edit and share your content easily on the web, mobile, and even IoT devices, increasing your audience.
Flexibility and Customization
A React-based headless CMS allows content creators to customize their workflow. Specifically, you can easily manage and edit custom content types, making content creation more efficient and tailored to your needs.
API-driven Content Delivery
API-driven content delivery makes it easy to connect your headless CMS with the front-end. As a result, you can update content in real-time and share it across different platforms from one place. Significantly, this can save time and money and make work smoother.
Popular React-based CMS Platforms
If you’re thinking about using a headless CMS, then there are a few things you should keep in mind. First, consider the specific needs of your project. What features are important for your frontend development workflow? What’s your budget? While there are many headless CMSs out there, here are some of the popular Headless CMS, elaborating their features and potential drawbacks.
Contentful

Contentful is a cloud-based headless CMS that provides a powerful content editing platform that lets you create and manage content for websites, apps, and other digital experiences. Specifically, it offers a variety of features that make it easy for content editors to create and publish content, including drag-and-drop content modeling, rich text editing, and previewing.
Using Contentful with React
To use Contentful with React, you can define content types to structure your data. Then, you can create an entry for each content type and access it through the GraphQL API. Afterwards, in your React app, you can query the data and display the corresponding React component.
Key features of Contentful
API First approach
: Allows you to deliver content to any platform or device using APIs.
Efficient Collaboration and Workflows
: Streamline content approval, access control, and collaboration.
Powerful Digital Asset Management
: Organize, store, and enhance digital assets seamlessly.
Customizable
: Flexibility to define unique content structures using content types, fields, and relationships.
Multilingual Support
: Supports multiple languages, workflows, and roles.
Cons
The UI doesn’t always update changes in real-time.
There are some issues with the previewing feature.
Some of the terminology can be confusing for new users.
Strapi

Firstly, let’s talk about Strapi, an open-source headless CMS that’s not just easy to use but also super efficient in accelerating your project development. It’s equipped with a GraphQL API that fetches content for your React front-end. Plus, you have the freedom to self-host your data, offering you more control over both costs and privacy.
Overall, Strapi stands out as a fast and flexible solution for whipping up secure and robust APIs for web or mobile apps. Additionally, its modern UI is user-friendly, suitable for all skill levels.
Using Strapi with React
Strapi eases content creation and management through RESTful or GraphQL APIs. Consequently, when you integrate it with React, it’s all about setting up Strapi for data management and crafting a React app to fetch and display that data. By making API requests from React components to the Strapi backend, a seamless connection is established, letting your frontend beautifully present Strapi’s content.
Key features of Strapi
Easy to Use
: Navigate effortlessly as you create, edit, and manage content.
Customizable
: Users can define custom content types, fields, and relationships.
Flexible
: Strapi’s headless architecture separates the content management backend from the presentation layer, providing exceptional flexibility.
Open Source
: Engage with a vibrant and active community that continually enriches Strapi.
Scalable
: Benefit from its modular architecture and API-first approach ensuring top-notch scalability.
Multilingual Support
: Create and manage content in various languages with built-in support.
Cons
Advanced customizations and complex integrations might challenge new users.
The Strapi community is not as extensive or active as other CMS communities.
Setting up and configuring it requires some development expertise.
Storyblok

Storyblok simplifies content creation for developers, marketers, and editors. Firstly, its modern architecture allows developers flexibility while offering editors a user-friendly interface. The visual editor facilitates quick page building, enabling faster content delivery. Additionally, users can easily customize components for unique designs and media, ensuring a distinctive website appearance without losing flexibility.
Using Storyblok with React
Storyblok is driven by API, making it easy to link with your React application. It also features powerful REST and GraphQL APIs, along with a visual editor for real-time website change previews. As a result, you can track events from the Storyblok app, aiding you in editing your custom React component’s content directly in the visual editor.
Key features of Storyblok
Visual editor
: Easy to use with real-time previews, accessible to non-technical users.
User interface
: Highly customizable with a generous number of blocks.
JS SDK
: Reliable.
Team
: Supportive and helpful.
APIs
: Versatile for unique projects.
Community
: Friendly and supportive, welcomes users from all backgrounds.
Cons
No drag-and-drop sorting of assets.
Limited app store.
Limited predefined options available.
Ecosystem is growing, but not as comprehensive as other platforms.
It might take some time to learn.
Contentstack

Contentstack enhances your content work, allowing the creation of exceptional user experiences for various channels and audiences. Specifically, it centralizes your content, offers seamless integration with other tools, and provides a straightforward interface. This setup simplifies content creation, review, and adherence to guidelines.
Using Contentstack with React
To begin with Contentstack and React, create a Contentstack account and install the Contentstack React SDK. This allows you then to build your application by creating React components and fetching content from Contentstack with the SDK.
Key features of Contentstack
Modular Blocks
: Empower content editors with significant control while adhering to particular constraints.
Intuitive Platform
: User-friendly and easy to guide others in using the CMS.
Code Examples
: Numerous code examples are accessible on GitHub.
Functionality
: A convenient tool for creating and distributing content, paired with almost automatic API generation.
Unified Management
: Manage all sites from one central location.
Cons
Contentstack lacks built-in commerce features.
Limited Pre-built Solutions.
It can be difficult to modify content types once they have been created.
The Start plan offers limited content types and user accounts.
Contentstack can be complex to set up and use, especially for users with no coding experience.
DatoCMS

DatoCMS enables businesses to handle all types of content including blog posts, product descriptions, landing pages, and social media posts. Accordingly, it is designed to offer a comprehensive solution for managing content across websites and other digital platforms. Additionally, DatoCMS assists you in creating and updating content in a single location, allowing you to publish it across various channels with just a few clicks.
Using DatoCMS with React
To use DatoCMS with React, first create a DatoCMS account. This allows you to begin managing your data and creating content. Then, to retrieve content from DatoCMS in React, employ the DatoCMS GraphQL API. This API enables flexible and efficient content querying. After fetching your content from DatoCMS, you can use it to render your React components.
Key features of DatoCMS
Worldwide CDN
: Quickly and securely deliver content worldwide.
GraphQL Content API
: Access and manage content easily with powerful developer tools.
Images API
: Instantly edit images with numerous options within your CMS.
Video API
: Efficiently produce and serve videos to any device.
Multi-language
: Engage a global audience with localized content.
Dynamic Layouts
: Build dynamic landing page layouts effortlessly, no coding needed.
Real-time Updates
: Instantly view live changes on your production website.
Cons
DatoCMS has limited customization options.
It doesn’t support all of the features such as custom content types and fields.
It is a relatively new CMS, so it doesn’t have a large community.
DatoCMS can be slow, when working with large amounts of data.
It has limited support for integration with third-party tools and services.
Prismic

Prismic is a speedy, user-friendly, and customizable Headless CMS. Overall, it provides a stand-alone, intuitive, and streamlined method for creating, sharing, and updating content. Additionally, the platform’s flexibility allows you to manage content across various channels, whether posting to a web page, social media, or an app.
Using Prismic with React
To use Prismic with React, you will first need to create a Prismic account and create a repo for your content. Once you have done this, you can install the Prismic React SDK into your project. This SDK provides a number of components and utilities that make it easy to fetch and render Prismic content in your React app.
Key features of Prismic
Editorial features
: Live and shareable previews, dynamic layouts, full revision history, collaborative editing, capabilities, version control, and scheduled publishing.
Multi-language and internationalization
: Supports managing content in multiple languages and reaching people across the world.
Localization and custom controls
: Simple localization and custom controls without heavy plugins.
SEO management
: Editable fields for SEO management.
Other features
: Full-text search, customizable templates, and more.
Cons
Paid plans can be expensive, especially for large websites or teams.
Limited support for customization or extension.
Comparison of Features
Feature / CMS | Contentful | Strapi | Storyblok | Contentstack | DatoCMS | Prismic |
Content Editing | Yes | Yes | Yes | Yes | Yes | Yes |
API-First Approach | Yes | Yes | Yes | Yes | Yes | Yes |
Custom Content Types | Yes | Yes | Yes | Yes | Yes | Yes |
User Roles & Permissions | Yes | Yes | Yes | Yes | Yes | Yes |
Real-time Collaboration | Yes | No | No | No | Yes | No |
Extensibility | Yes | Yes | Yes | Yes | Yes | Yes |
Internationalization | Yes | Yes | Yes | Yes | Yes | Yes |
Version Control | Yes | Yes | Yes | Yes | Yes | Yes |
SEO & Optimization | Yes | Yes | Limited | Yes | Yes | Yes |
Image & Asset Management | Yes | Yes | Yes | Yes | Yes | Yes |
Hosting & Scalability | Yes | Self-Hosted | Yes | Yes | Yes | Yes |
Developer Community & Support | Strong | Strong | Growing | Strong | Strong | Strong |
Final Thoughts: Choosing the Right Headless CMS

Wrapping up on Headless CMS platforms! We’ve outlined the key features, pros and cons of popular Headless CMS platforms to help you choose one that best suits your needs. In conclusion, if you want to create a powerful and innovative website or application, a headless CMS platform is your best choice.
Take the next step. As has been noted, headless CMS platforms use APIs to send content to the front-end of your website or app. Learning this part provides a better perspective to the headless ecosystem. You can do that by visiting this page.
We hope you’ve found this information helpful. Get in touch with us to learn more. If you have any questions or need help choosing the right headless CMS platform for your needs, please contact our team of experts at Endertech.
