Serving a Broader Audience Through Localization

What is Localization?
"Localization" refers to the process of adapting a website to present information that is specifically tailored to a particular audience. Localization can also be referred to as ”l10n”, which is shorthand derived from the first and last letters of the word and the number of characters between. Localization can be as simple as translating text on a site’s pages, or as complex as providing different sets of pages, images, and data. The number one reason to add localization is increasing your site’s audience. For a commercial or ecommerce site, a larger audience means increased revenue.
Let’s examine the different types of localizations:
The simplest is probably just translating the text on your site’s pages, as well as the site navigation. All pages and assets remain the same. This is good for sites where the information is not affected by a user’s location. Examples might be tutorials and factual information such as history, science, and mathematics.
The next level would be localizing broader content such as images and page content. This includes serving certain pages for one audience over another. This is applicable if you want to adhere to cultural norms, appeal to a demographic by tailoring content to be more relatable, or show pages that are only relevant to the target audience.
Other aspects of localization include:
formatting of things like currency, measurements (miles vs kilometers), date and time, and phone numbers and addresses.
legal information like privacy policies and terms of use, where laws vary between states and countries
some products and services offered may not be legal in a user’s location, so would have to be removed
If the website is to serve multiple countries, then it’s standard to localize at the country level, which means the user should be able to specify their country. This is done using a country/language selector.
Letting the User Choose
In general, the two broadest types of site localization are at the language and country levels. Some countries only speak one language, while others speak multiple languages within. If you serve one country, but they speak different languages within, you would provide a language switcher. If you serve multiple countries, you can provide a country selector. But as noted, some countries speak different languages such as Canada with English and French, so for those cases you’d want to provide the ability to select a country and a language.
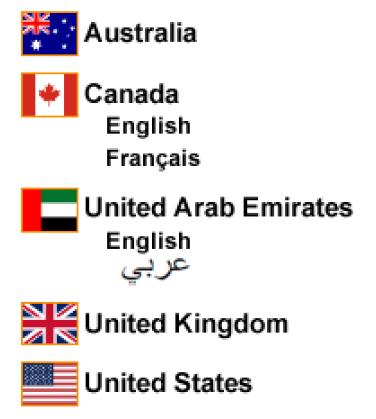
The selector should appear on every page and be easy to locate, and the options should provide a visual representation of the country and each language should be properly translated so the user can read it. Here is an example:

Here you can see Canada and UAE have two languages, which are both displayed under the country label. The user can click the main label and get the ‘default’ language, or specifically click a language of their choice below. Notice the language is also translated into that language it represents.
Presetting the Language
In tandem with the country/language selector, you can make a best guess to set the user’s country and language on their first visit to the site. IP geolocation, browser geolocation, and browser language settings can all be used to make a good guess as to the user’s preferences. Most of the time this will work fine, but there are instances where someone in a given country may be visiting and speak a different language, or be on the border of a geographical area. In these cases the user needs to be able to set the correct country/language.
Saving the User’s Selection
A cookie should be set to retain the user’s selection. You don’t want to require the user to change the setting for each page load, talk about bad UX! When the user first visits, the system detects their location as best as possible and sets the cookie. If the system guessed correctly, all is good. If not, the user makes a selection from the country/language picker and the cookie is updated.
Implementation
Actually applying localization to a site can range in difficulty, depending on the site infrastructure and the requirements. Most popular CMSs support localization to various degrees. In this day and age, using an established CMS or framework is pretty much mandatory due to the complexity of modern websites. Any popular package, i.e., one with lots of users, will most likely support plugins and there should be a localization plugin that can be used. If the site has customizations or custom functionality, then some additional programming might be required to apply localization to those customizations.
Other things to consider are:
layout changes to accommodate varying lengths of translated text. For example, Chinese is a compact language, able to represent ideas with fewer characters. English requires a lot more characters. If text is in columns, columns might be longer with English vs. Chinese, so the layout must consider this. One example of this is the main site navigation. This menu is usually laid out horizontally across the page, so some menu items might wrap for languages with more characters.
Database, page, and server encoding: in general UTF-8 is the standard that will allow any character to be saved to the database. You also have to ensure the page is telling the browser the encoding with the
<meta charset="utf-8">meta tag. As well, you have to ensure your server is also sending the correct headers: Content-Type: text/html; charset=UTF-8
Conclusion
As you can see, localization and providing support to a wider audience requires careful thought, planning, and implementation. This article has only touched on the general aspects of localization and some of the things that need to be considered. Hopefully this has provided enough of an overview that you can do an initial assessment of your project’s requirements. Endertech has done localization across many projects and is familiar with all aspects. We can analyze your site and make recommendations on where and how to apply the appropriate localizations. Please contact us if you have any questions or would like us to take a look at your project.

