How to Have a Successful Project - Part One - Preparation

We’ve executed hundreds and hundreds of projects at Endertech since our founding in 2000, and as I reflect upon all that experience, it occurs to me that our most successful projects have a few things in common.
In this series, I’ll share some of those common traits, and I believe that if you can follow them, you’ll get your project started faster and completed faster, with more satisfaction and less cost. So with that… let’s start with successful project trait number one!
Contents [hide]
Come Prepared… Yet Open to New Ideas!
It is a true joy to work with people who know what they want to do, yet are open to creative ways to get it done. Especially when budget constraints are a big factor, you can leverage the experience of your developers to discover the most cost effective ways to design and develop your website or software.
What Does It Mean to Come Prepared?
There are a few basic things you can do to give your design & development company a head start, depending on what you want to have built.
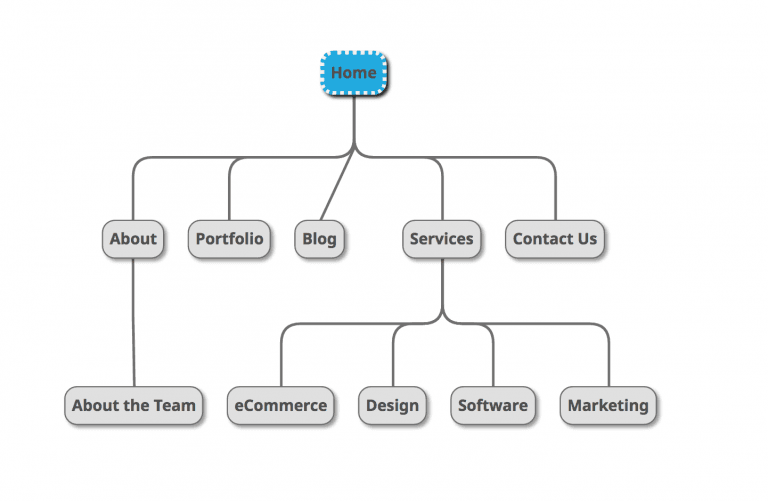
Provide a sitemap!
A sitemap is a really easy thing to build, it is basically a diagram that illustrates the pages of your site or app, and their hierarchical relationship to each other. Here’s an example:

Building a sitemap will help your designer / developer quickly understand the structure of the site you want to build at a glance. It will make it easier for them to produce an estimate based upon the number of pages to design. If you’re building an e-commerce site, the sitemap can represent your product category hierarchy.
Designing your own sitemap will also help YOU to think through the pages you want to have, and the content you or your copywriter will need to produce for each page. My favorite tool for creating sitemaps and other hierarchical structures is called MindMup. It’s great because you can create files and store them to your Google Drive for easy sharing with your design company.
I might add, that a great development company will also have great business consultants working for them. So if you really want professional help all the way through, you can engage your preferred company in a low-cost “Discovery Phase” where they can help you develop a smart site map for your purposes… as well as the other documents described below. This phase should be a *pre-cursor* to the “Design Phase” and cost a mere fraction of Design… yet is invaluable to starting everything off on the right foot with a lot of clarity.
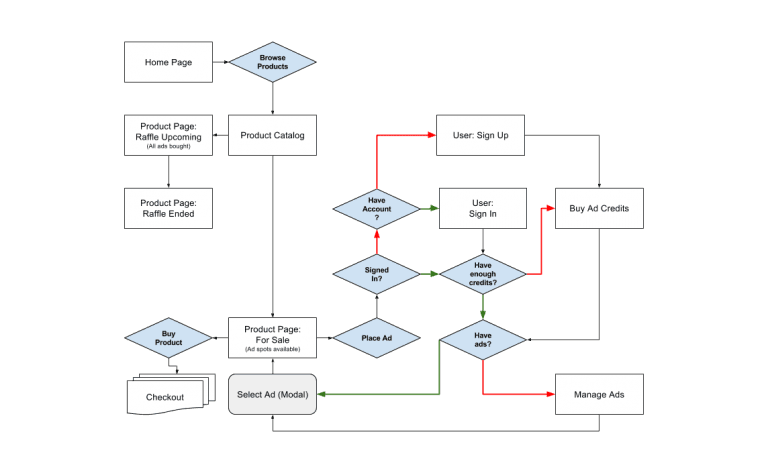
Provide a flow chart! (for apps and custom software)
The flow chart can help to identify two things:
what’s supposed to go on “behind the scenes” with the functionality of your app and/or software.
how users are supposed to interact with important sections of your app or software.
Similar to a sitemap, if you are building business software, or if there is any custom logic to how you want your site or app to operate, flow charts do a great job at helping to communicate basic requirements at a glance, and form a wonderful starting point for more detailed questions and conversations.
Here’s an example from a recent project of ours… we like both Draw.io and Google Draw as tools for quick flow charting.

Provide a written description!
Your description can be pretty simple. At a minimum, just state what your business is about and what you want your site or app to accomplish at a high level. Depending on your project type, some additional information might be helpful!
If you’re building an informational or marketing site for lead generation:
Decide whether you plan to hire your design company to be in charge of copywriting and sourcing imagery, or whether you plan to deliver them the copy and images yourself.
Content is very important and responsibilities for it should be known up front. Many times, the content drives the design, so producing it should be right near the top of the priority list.
If you plan to create and deliver these assets yourself, it is a great idea to produce a FIRST DRAFT of your copy along with your Request for Proposal and have it ready to share with your design and development company along with some images that represent the style & mood you like.
If you already have a site, and your project is about redesigning or developing it, you can skip creating drafts, just point your design company to the existing site, and describe the pros and cons of it, including what content you want to keep, and what you want to change.
Having these assets prepared when you seek out proposals will help you get the best price and fastest turnaround… yet again, as above, if you are seeking professional help with copywriting and imagery, engage the business consultants of your design firm… but be prepared to pay for that extra time for the copywriting effort.
If you are building an e-commerce website:
much of what is above applies… however ALSO provide any descriptions of special rules or requirements you have for items like:
pricing logic (i.e. based upon customer type, or order volume)
shipping calculations (i.e. free shipping rules, or
3rd party integrations (i.e. ERP, CRM, marketing tools)
Sample product data is also very helpful for understanding and estimating an e-commerce project, especially if you can export it into a spreadsheet format.
If you are building a custom app or web-based business software:
Again… as above, yet focus more on the structural documents, especially the flow chart, to show what you expect your users to do within your app, and in what order. Once more, Draw.io is a pretty good free tool for this.
Your written description might be more technical in nature, but keep it brief and succinct. A bullet point list of features is also helpful as a starting point for discussions about a custom web app.
List similar and/or competing sites & apps!
A picture can speak a thousand words… so if there is an example out there that you can point your potential development partner to, do it. But don’t ONLY send them links… because they may not know where to focus. Explain what you like and don’t like about each link, and how each link relates to your idea… but also how your project will be different.
But that level of preparation is a lot of work!
You’re right! But this article is about how to have a SUCCESSFUL project, not just an average hit or miss project… I’m trying to guide you here to a repeatable process that consistently delivers successful results.
Still, you don’t have to do all this preparatory work work yourself!
As mentioned above, any great development firm will have great business analysts and consultants to help you prepare your project materials to create the clarity needed to get the best proposals.
In fact, many times, it’s wisest to include an experienced designer / developer in the preparation phase. If you don’t have the time, or the inclination, to produce the preparatory documentation described above, then, as suggested above, first engage your agency to engage in a PROJECT DEFINITION & DISCOVERY PHASE prior to the Design & Development Phases.
Project Definition & Discovery Phase
If you want professional help preparing for your project, then instead of asking design and development companies right away for a quote based upon only a loose verbal or emailed description… ask them for a quote for a Definition and Discovery phase.

Any experienced and reputable agency will quote you a very reasonable consulting fee to help you put together documentation that ANY OTHER AGENCY would be able to use as an excellent basis for understanding your project and putting together a quote for design and development.
During the Definition and Discovery Phase, your selected agency should:
Consult with you about your goals and take copious notes.
Do market research to find and analyze competitors and/or similar systems.
Create a sitemap that illustrates the structure of the proposed site / app.
Create flowcharts that illustrate common use cases, if the project is for a software app.
Provide a written description of the project requirements for a software project, OR compose some sample copy and imagery for a content / marketing site.
Depending on the size and complexity of the project, generally this phase should take anywhere from a couple days, to I’d say, no more than a month.
What Does It Mean to Come Open to New Ideas?
Sometimes, when we’ve done a lot of preparation for a project that is near and dear to our heart… we can get tunnel vision… stuck in our ways… closing our heart and mind to new ways of thinking, and new information.
That kind of stubbornness, is likely to be a big turn-off to creative designers and developers who have a lot of experience.
Yes, they want you to come prepared… that will impress them automatically! Yet… smart creative designers and developers REALLY WANT to share their thoughts and ideas too! They want to participate in the creative parts of the work. They generally are not completely satisfied if all you’re expecting them to do is take orders… and that usually doesn’t give you the best possible result anyhow.

Instead, plan to deliver your prepared thoughts… and open the door for them to share theirs. They will likely offer some creative ideas that you haven’t considered. They might turn you on to some new options for technology platform, or design approach. If you share your budget constraints, you will probably learn some spark some additional creative thought to get you results similar to what you’re thinking, but in an easier way than you had conceived!
Even if you don’t end up accepting your design company’s ideas and end up requesting to stick with your plan, a quality designer will not be offended, quite the opposite! They will appreciate the opportunity to be heard, and will be more engaged with your project than otherwise.
Endertech is a Los Angeles Software Development Company able to custom develop database applications. Contact us if you would like a free consultation.

