Why Choose Headless Ecommerce With Shopify

Here’s a fact you may already know, Shopify powers some of the world’s biggest names and brands, including Pepsi and Redbull. However, you might not know that some of these big names on Shopify are using its headless ecommerce solution to serve their diverse customers.
The platform already offers enterprise-level tooling and advanced development architecture for its users. It adds even more with its Hydrogen framework available through Shopify Plus. Through this, you can build custom headless storefronts pulling data from your Shopify infrastructure via GraphQL and REST APIs.
Perhaps that was a mouthful. We will break it down below, starting with a detailed definition of Shopify headless ecommerce and why you should choose headless ecommerce with Shopify.
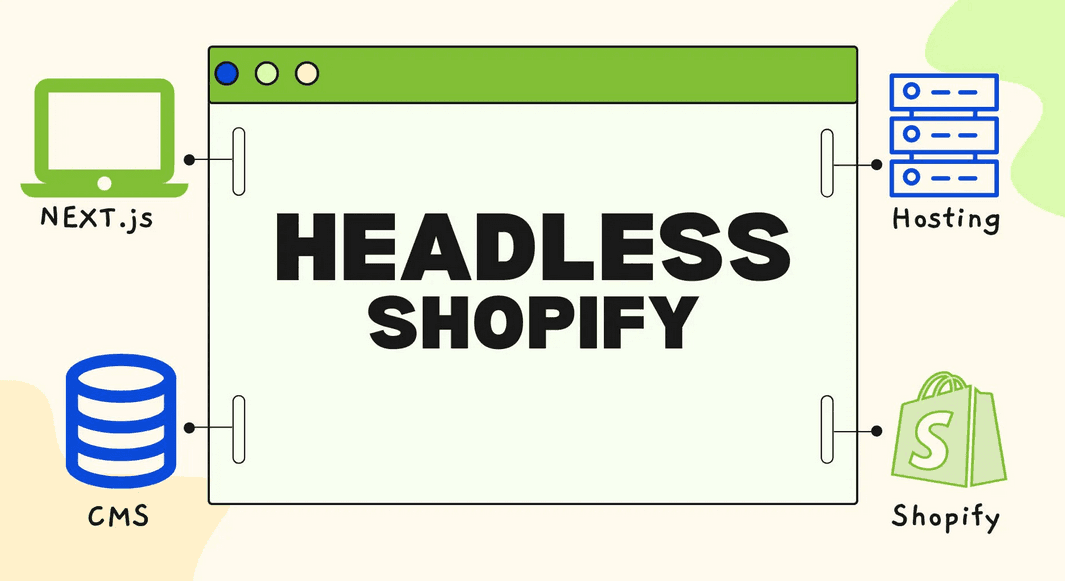
What Is Shopify Headless Ecommerce?
Unlike traditional Shopify, headless ecommerce Shopify separates the back-end infrastructure (the technical and functional code) of your Shopify store from the front-end (the styling and design code) customer touchpoints. This decoupled architecture gives you more control over your developer and customer experiences.
Notice that traditional Shopify setups have the front and back end tightly integrated. This way, any changes to the front end often affect the back end of your online store and vice versa.

With Shopify’s headless ecommerce platform, you can use third-party applications like React to build the front-end presentation layer. This then pulls data from your Shopify database via storefront APIs (Application Programming Interfaces) like GraphQL and REST.
How Does Headless Ecommerce Shopify Work?
Rather than have the two sides of the platform joined into a monolith, you can decouple your store’s front end from the core Shopify ecommerce engine with a headless solution. Headless Shopify enables the system’s engine and the front-end presentation layers to act as two independent platforms.
The two platforms then communicate via APIs. This separation allows merchants unlimited options regarding building their front ends. They can have developers build their store’s presentation layers in line with the specific requirements unique to their businesses.
Meanwhile, the business can maintain its core functionalities in the Shopify CMS, which only communicates with the front ends in response to API calls.
The store’s front-end layer can handle user authentication, fetch product information, process orders, and manage shopping carts by interacting with the Shopify CMS through API calls.
The Shopify store’s headless backend serves as the ecommerce engine. It handles business logic, manages inventory, processes orders, and performs other core ecommerce functionalities in response to data from the store’s presentation layer.
It exposes APIs that the storefront or customer-facing side of your ecommerce store uses to manipulate and request data.
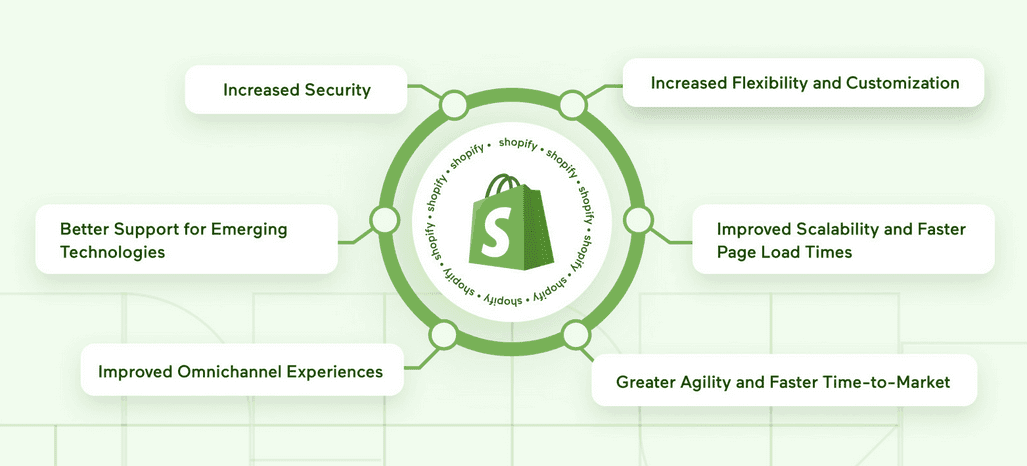
Why Choose Headless Ecommerce With Shopify
From our explanation above, one of the main pros of headless ecommerce with Shopify is that it is technology agnostic. This means you can use various technologies to build the front end of your website.
You can consider your market in terms of the customers’ preferred devices and demographics as the basis when developing your storefronts.
And since the front end is independent of your online platform’s core functionalities or underlying infrastructure, you can use whatever tools you like.
That is just one of the benefits of headless ecommerce with Shopify. Read along for more.
Faster Site Speed and Increased Conversions
Once you put up an online store, you expose yourself to a sea of impatient online shoppers. They expect a website to render their request within a few seconds, or they will not hesitate to skip it for a competitor’s site.
Google recommends less than two seconds as the ideal page load time for an ecommerce website. Google itself aims for less than a half-second because, as they put it, speed matters when it comes to customer service.
Google further indicates that 53% of mobile site visitors will abandon your website if their page takes longer than 3 seconds to load. Even more interestingly, a 2-second delay in webpage load time can result in up to 87% abandonment rate.
Using headless Shopify can achieve faster site loading speeds and avoid the pitfalls associated with longer load times.
Traditional ecommerce sites like Shopify’s monolithic platforms typically use themes and templates directly linked with the CMS. These can bloat the system with extra code and unnecessary features that slow down the pages.
On the other hand, the decoupled architecture of a headless Shopify allows developers to pick and implement only what is needed when building your site’s presentation layer. This results in faster loading speeds for individual pages and the site as a whole.
Additionally, any third-party integrations will not affect your site’s speeds because the front end that needs to load for shoppers and search engines to access your store is separate from the website’s back-end functions.
Therefore, the content on your site can be displayed or served to the customers much faster.
Both Google and shoppers appreciate shorter load times, leading to reduced bounce-back rates and higher retention rates. Naturally, with more users staying on your ecommerce site, you will likely see greater conversions and increased sales.
Faster Time to Market
Since the front-end component of Shopify headless ecommerce is independent of the back-end infrastructure, developers can work on each side simultaneously.
For a new ecommerce product, front-end developers can focus on creating the shop’s presentation layer and its implementation. Meanwhile, the back-end developers can focus on working on the back-end functionality, increasing the overall productivity of each team.
You can have your content and marketing team create landing pages on the site, add content, or play around with the layout independently from the development team.
This simultaneous process can speed up the development and implementation of new functionalities and features. Developers can incorporate changes to the system much faster and complete everything in less time, from A/B testing to code maintenance and everything in between.
For an existing headless Shopify store, you can incorporate changes to the customer-facing side without affecting the back-end functionality and vice versa.
The separation allows you to make necessary changes at will since they are quicker and easier to implement than in a monolithic system. This invariably leads to faster time to market.
Enhanced User Experience
Try surfing the internet with slow connectivity to see just how bugging it can be. This experience will make you appreciate fast page load times.
Few things can be more frustrating than waiting for a page that takes forever to display its contents. Thankfully, headless ecommerce Shopify has decoupled front-end and back-end components, leading to shorter load times.
This goes a long way in enhancing the user experience and helping your online store stand out from competing sites.

Headless ecommerce with Shopify also guarantees easier third-party integrations. This means you can integrate your site with systems like ERPs, OMS, PIMs, and more. The result is a seamless shopping experience for the user.
Better Multi-Region And Multi-Language Capabilities
The traditional monolithic Shopify requires brands to run a Liquid Shopify storefront for every country they serve. This means maintaining and managing a separate codebase for each region.
Why is this a challenge, you wonder?
Multiple codebases require multiple teams to manage them in each region, which creates additional expenses.
Every change to the primary codebase must be repeated across all the regions. Such repetitive work creates lots of room for human error.
Maintaining duplicate store functionality in different regions multiplies the cost of tools.
By going headless with your Shopify, you’ll require only one codebase. You can then have as many storefronts as necessary built specifically for the various regions. All of these storefronts can communicate with the single codebase that manages everything through APIs.
This allows you to use different languages for different countries with the same content repository, your Shopify CMS.
With these headless capabilities, selling in different regions can be easier and more cost-efficient.
Omnichannel customer experience
When you take a headless approach, it gets easier to deliver a consistent shopping experience for your entire customer base.
People visiting your ecommerce store can enjoy the same shopping experience irrespective of the devices or platforms they use, including mobile apps, web browsers, and smart devices. This is what omnichannel commerce is about.
Omnichannel customer experiences comprise individual touchpoints across various channels that connect seamlessly. As a result of that seamless connectivity, the customer can pick up the experience where they left off on one channel and continue it on another.
Omnichannel commerce creates a unified shopping experience for the customer, allowing them to interact with your brand at whichever touchpoint they prefer at different times.
For instance, a buyer can start shopping on your site’s web interface, stop midway, and proceed to checkout on their smartwatch or smartphone later on. And today’s shopper expects this process to be entirely seamless.
Because headless ecommerce with Shopify allows you to keep a single back end with various front ends, delivering omnichannel experiences is easier than ever. You can customize and deploy any front-end component to any device or channel while keeping track of everything centrally from the same Shopify content repository.
Limitless Personalization Capabilities
Shopify’s React-based headless toolkit, Hydrogen, allows you to build your custom storefronts from scratch. This means you have access to limitless customizations to use with the same Shopify platform as your back end.
This is the reality with headless solutions like Shopify Plus. They allow you to personalize your customers’ experiences with the help of storefront APIs.
Once you have decided on your preferred customer touchpoints or the channels to use as your store’s presentation layer, you can use Shopify’s Storefront API to connect your CMS to each of these front-ends.
Such an open architecture allows you to explore your limits, with only your imagination level determining what you can accomplish in terms of customization and personalization.
Scalability and Better Performance
As we have noted, the front-end and back-end components of a headless ecommerce platform are decoupled. This means you can make any changes to one layer (front end or back end) without affecting the other.
This back and front-end independence makes the systems far more scalable. You can modify your storefronts to meet the growing customer demands without disrupting your business’s core ecommerce operations.
Flexibility and Future-Proofing
The decoupled architecture of headless Shopify allows for limitless flexibility. You can update the front end of your online store without disrupting the core business functionalities in your back end.
Similarly, you can modify the back end without affecting the customer-facing layer of the platform. This allows you the freedom to make any changes as soon as they become necessary without being restricted by platform-wide concerns.
With such flexibility that comes with headless setups, it is much easier to adapt to future trends and technologies in the ecommerce space.
Is Shopify Only For Ecommerce?

Shopify is primarily an ecommerce platform, but that is not necessarily its only function. You can still build a non-e-commerce website on Shopify, even though this would be a suboptimal way to utilize the robust platform. If you want a website builder with more advanced features, you may be better off considering other options.
How to Use Shopify For Ecommerce
Once you have decided to go headless with Shopify, using it for ecommerce requires following a few key steps. This is an entire topic that we will cover in a different post. Meanwhile, you can familiarize yourself with the basic process in this video.
Why Choose Headless Ecommerce With Shopify: Recap
If you are familiar with the traditional, monolithic Shopify, you will love the headless ecommerce with Shopify even better.
In this write-up, we have detailed some of the reasons where it may be superior over monolithic solutions, including increased scalability, flexibility, future-proofing, limitless personalization capabilities, omnichannel customer experience, better multi-region capabilities, faster time to market, enhanced user experience, and increased conversions and sales.
In our subsequent post, we will delve deeper into how to start a headless Shopify store and use it for ecommerce.
While all of that information is in the pipeline, you can take an early lead and learn every essential detail in this topic by booking a free consultation with the headless Shopify experts at Endertech.
