Juan Castillo - Endertech Creative Director

Joined Endertech
2014
Primary Title
Creative Director
Secondary Title(s)
Lead Designer, Senior Developer, Frontend Specialist
About Me
I believe design is form in the service of function. I’m passionate about making the Internet more usable and accessible through good design.
Education
B.A. in Art from Yale University, 2008
Experience
14 years' professional experience in Web Design & Development
Skills
UI/UX Design (Websites, Web Apps, Design Systems); Design Management; Frontend Web Development; Branding & Logo Design
Technologies
Adobe Creative Suite (XD, Photoshop, Illustrator, After Effects); HTML/CSS + JavaScript; Shopify (Liquid, Hydrogen); Drupal (Twig, Custom Modules); WordPress
I believe design is form in the service of function. I’m passionate about making the Internet more usable and accessible through good design.
Articles by Juan Castillo

Web Development
UI/UX
Learn about common web accessibility issues and why making your site usable for everyone is crucial for inclusivity, compliance, and SEO success.

Software
AI
Adobe Software
Discover six key indicators to identify AI-generated images, from unnatural hands to distorted backgrounds. Stay informed and enhance your ability to discern real photos from sophisticated AI fabrications in our digital age.

Design
Adobe Software
AI
An overview and evaluation of Adobe Illustrator's new AI-powered Text to Vector Graphic tool, with illustrated examples, tips on how to use the feature, and ideas for how it can be used in a graphic design workflow.

Design
AI
Adobe Software
Adobe Photoshop's new Generative Fill tool, although imperfect, feels revolutionary, capable of creating impressively detailed and convincing imagery in seconds. In this article, we recap the new feature and provide a step-by-step visual demonstration of how it can be used to enhance client-provided assets for a web design project.

Design
Software
Web Development
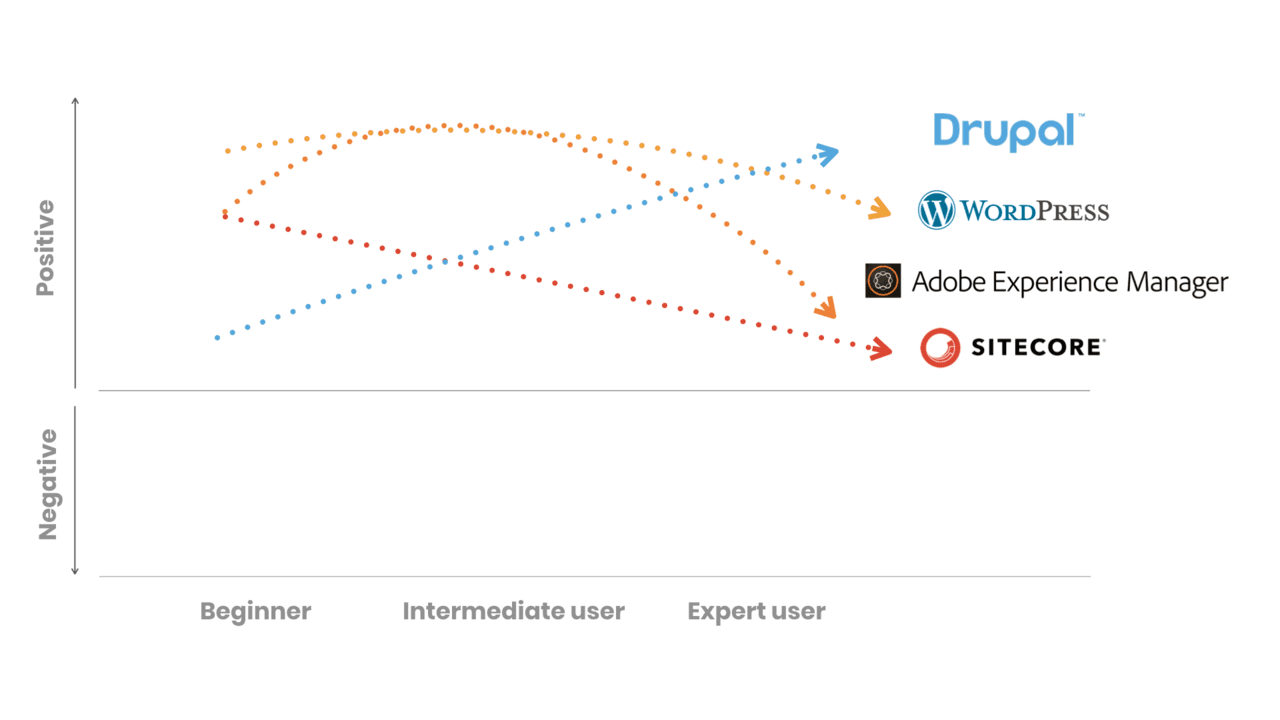
An article that compares popular Content Management System (CMS). More specifically, the deserving popularity of Drupal and what it can bring to your next development project.

Design
E-Commerce
The Shopify checkout page works for most merchants’ needs, and there are multiple ways in which it’s been optimized for conversion.

Design
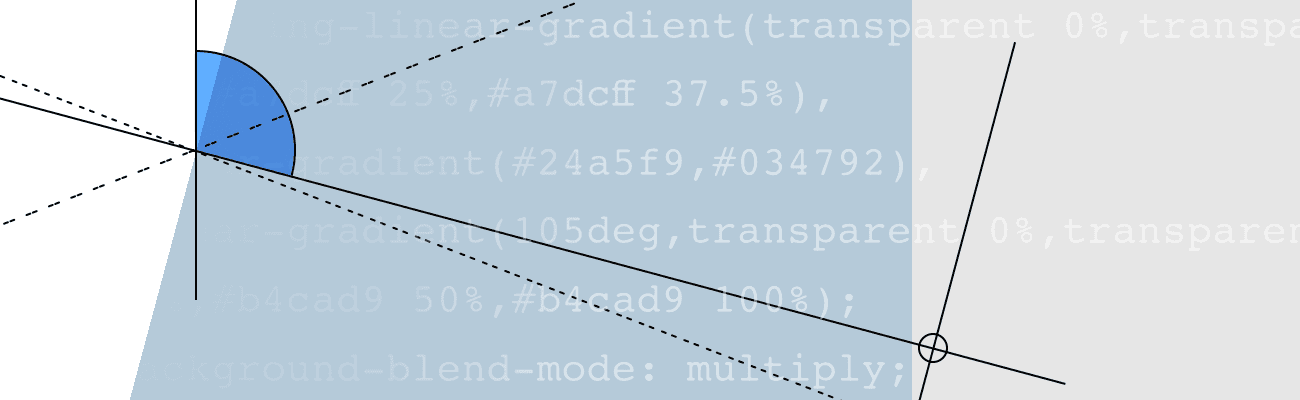
We take a close look at some examples of what can be achieved with CSS3 gradients.

Design
We take a close look at some examples of what can be achieved with CSS3 gradients.

Design
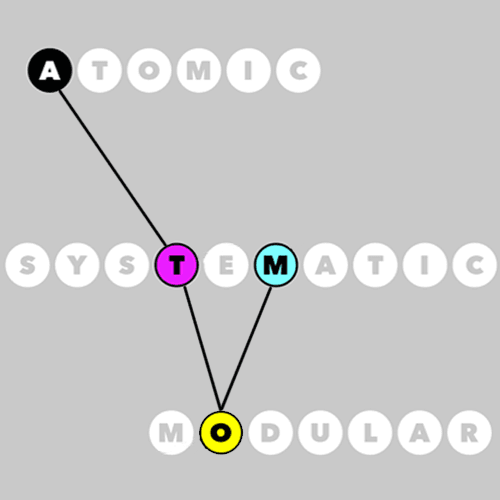
Atomic Design is getting a lot of attention in the UX/UI design world right now. What are the ideas behind this design philosophy, and are they really new?

Design
Marketing
My design team and I recently had the exciting opportunity to develop the brand identity for a new product from scratch. When our client, Global Electronic Technology, approached us with this project, their new product didn’t even have a name yet.
